- Hoe laat je productvariaties zien??
- Hoe krijg ik de geselecteerde variatie-ID in WooCommerce?
- Hoe krijg ik een variatienaam in WooCommerce?
- Hoe krijg ik de geselecteerde variatieprijs in WooCommerce?
- Hoe toon ik variaties op de winkelpagina??
- Wat is variatie-ID in WooCommerce?
- Hoe krijg ik productkenmerken in WooCommerce?
- Hoe krijg ik variatiebeelden in WooCommerce?
- Hoe bepaal ik de prijs in WooCommerce?
- Hoe toon ik de prijs in WooCommerce?
- Hoe toon je de minimumprijs van meerdere variaties in WooCommerce?
Hoe laat je productvariaties zien??
Productvariaties weergeven in WooCommerce (in 4 stappen)
- Stap 1: Maak een variabel product. Met WooCommerce kunt u kant-en-klaar productvariaties instellen. ...
- Stap 2: Productkenmerken toevoegen. Klik vervolgens op het tabblad Kenmerken. ...
- Stap 3: Genereer uw variaties. ...
- Stap 4: Bekijk en publiceer uw variabele product.
Hoe krijg ik de geselecteerde variatie-ID in WooCommerce?
on( "woocommerce_variation_select_change", function () var id = $('input. variatie_id'). waarde(); troosten. log(id); // vuurt, maar retourneert leeg );
Hoe krijg ik een variatienaam in WooCommerce?
U kunt dit bereiken door naar het tabblad Kenmerken onder de opties voor productgegevens te gaan, het kenmerk te selecteren dat u hebt gebruikt om de variaties te maken en de wijzigingen in het kenmerk aan te brengen. Als u vervolgens naar het tabblad Variaties gaat, ziet u dat de waarde wordt bijgewerkt.
Hoe krijg ik de geselecteerde variatieprijs in WooCommerce?
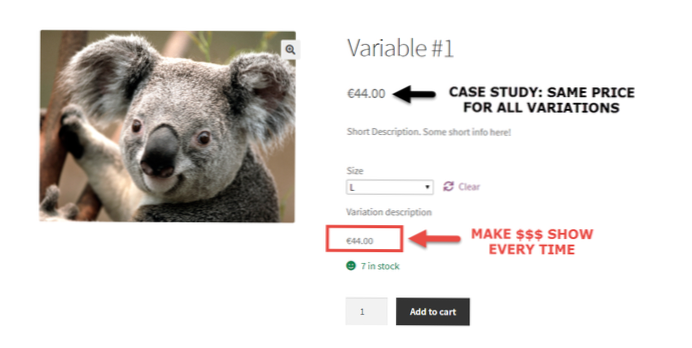
Normaal gesproken ziet u bovenaan de productpagina, onder de titel, de prijsklasse (min tot max) voor het product. Wanneer u vervolgens een variatie selecteert, wordt de prijs voor die specifieke variatie weergegeven boven de knop Toevoegen aan winkelwagen.
Hoe toon ik variaties op de winkelpagina??
Selecteer het variabele product dat u wilt bewerken. Scrol omlaag naar het gedeelte Productgegevens van de pagina (meestal te vinden onder het hoofdgedeelte met tekst/productbeschrijving). Klik op het tabblad Variaties aan de linkerkant. Klik op de uitvouwpijl op de variant die je op de winkelpagina wilt tonen.
Wat is variatie-ID in WooCommerce?
In feite gebruikt WooCommerce jQuery (een JavaScript-bibliotheek) om variaties op de frontend af te handelen en voorwaardelijke inhoud te tonen (variatieprijs, beschrijving, toevoegen aan winkelwagentje) op basis van de vervolgkeuzelijst. ... Dus om de huidige variatie-ID te detecteren, moeten we ook JQuery gebruiken.
Hoe krijg ik productkenmerken in WooCommerce?
Methode 1: Codeer het zelf
- Geef een kenmerk (of kenmerken) zoals "Kleur" of maatkenmerk weer onder productgegevens in de WooCommerce-winkel.
- Geef elke attribuutwaarde weer en geef de beschikbaarheid aan met een doorhaling.
- Toon alleen attributen op variabele producten waarbij het attribuut wordt gebruikt voor WooCommerce variaties.
Hoe krijg ik variatiebeelden in WooCommerce?
Installatie en configuratie
- Ga naar: WooCommerce > Producten.
- Selecteer een van uw Variabele producten.
- Selecteer het tabblad Variaties in het vak Productdetails.
- Zoek de link Extra afbeeldingen toevoegen en klik op. Met deze link kun je voor elke variatie een willekeurig aantal extra afbeeldingen toevoegen.
Hoe bepaal ik de prijs in WooCommerce?
Stap 1: Navigeer naar Woocommerce --> Woo kortingsregels --> Tabblad Instellingen. Stap 2: In de vervolgkeuzelijst kunt u kiezen tussen de verkoopprijs en de normale prijs.
Hoe toon ik de prijs in WooCommerce?
Filter WooCommerce-prijsweergave op basis van productvelden
U kunt een aangepast veld per eenheidsprijs toevoegen aan elk product dat dit vereist en vervolgens de waarde per eenheidsprijs hier toevoegen add. ( wc_price() is een handige kleine functie om getallen op te maken met de winkelprijsweergave-instellingen, gebruik het!)
Hoe toon je de minimumprijs van meerdere variaties in WooCommerce?
Om de minimale actieve prijs voor variatie in WooCommerce te krijgen van een WC_Product_Variable object: $variation_min_price = $product->get_variation_price();
 Usbforwindows
Usbforwindows