- Hoe voeg ik een zijbalk toe aan mijn 20/20-thema?
- Hoe voeg ik een widget toe aan de zijbalk in WordPress?
- Wat is een zijbalkwidget?
- Hoe maak ik een aangepaste zijbalk?
- Hoe voeg je een zijbalk toe aan het Hello-thema??
- Hoe voeg ik een widget toe?
- Hoe schakel ik zijbalk in OceanWP in?
- Hoe gebruik je een Elementor-widget??
Hoe voeg ik een zijbalk toe aan mijn 20/20-thema?
Gelukkig kun je eenvoudig een zijbalk toevoegen aan het standaard Twenty Twenty-thema van WordPress met behulp van Options for Twenty Twenty Premium. Eenmaal geïnstalleerd en actief, ga naar "Dashboard - Uiterlijk - Aanpassen" en vervolgens in de Aanpasser, ga naar "Algemene opties - Zijbalk injecteren".
Hoe voeg ik een widget toe aan de zijbalk in WordPress?
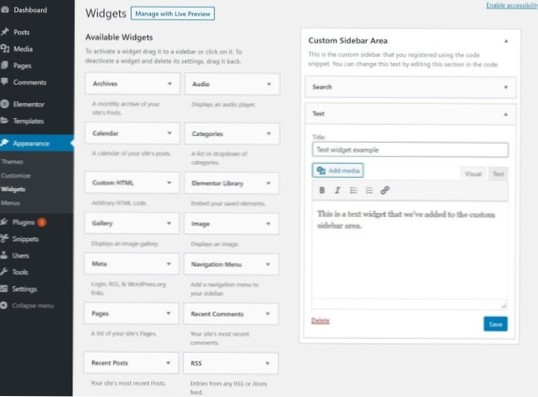
Ga naar Uiterlijk > Widgets in de WordPress-beheerschermen. Kies een widget en sleep deze naar de zijbalk waar u deze wilt weergeven, of klik op de widget (selecteer een bestemmingszijbalk als uw thema er meer heeft) en klik op de knop Widget toevoegen.
Wat is een zijbalkwidget?
Een zijbalk in WordPress verwijst naar een widget-klaar gebied dat door WordPress-thema's wordt gebruikt om informatie weer te geven die geen deel uitmaakt van de hoofdinhoud. Het is niet altijd een verticale kolom aan de zijkant. Het kan een horizontale rechthoek zijn onder of boven het inhoudsgebied, de voettekst, de koptekst of waar dan ook in het thema.
Hoe maak ik een aangepaste zijbalk?
Een aangepaste WordPress-zijbalk maken (in 2 stappen)
- Stap 1: Maak uw eerste aangepaste WordPress-zijbalk. Zodra de plug-in actief is, vindt u een optie met de tekst Maak een nieuwe zijbalk onder Uiterlijk > Widgets op je dashboard. ...
- Stap 2: Specificeer de locatie voor uw nieuwe zijbalk.
Hoe voeg je een zijbalk toe aan het Hello-thema??
Ga naar inhoud > Zijbalk > Kies Zijbalk en selecteer een zijbalk om op de pagina weer te geven. Tip: Het Hello-thema van Elementor wordt standaard niet geleverd met een widgetmenugedeelte of zijbalk.
Hoe voeg ik een widget toe?
Een widget toevoegen
- Tik op een startscherm op een lege ruimte en houd vast.
- Tik op Widgets .
- Houd een widget aangeraakt. Je krijgt afbeeldingen van je startschermen.
- Schuif de widget naar de gewenste plek. Til je vinger op.
Hoe schakel ik zijbalk in OceanWP in?
Log in op uw beheerdersdashboard > Dashboard-hoofdmenu > Pagina's > Bewerk de pagina die je wilt > scrol vervolgens naar beneden en zoek het gedeelte "OceanWP-instellingen" > Tabblad "Hoofd" openen > Selecteer zijbalk van "Contentlay-out" > Selecteer vervolgens "WooCommerce Sidebar" in de vervolgkeuzelijst in de zijbalk > Update de pagina. Kijk hier.
Hoe gebruik je een Elementor-widget??
Maak om te beginnen een nieuwe pagina of post en klik op Bewerken met Elementor. Aan de linkerkant ziet u de Elementor-zijbalk met alle functies voor slepen en neerzetten die u kunt gebruiken om uw webpagina te bouwen. Klik, houd vast en sleep een widget naar de plaats waar je de nieuwe module wilt toevoegen.
 Usbforwindows
Usbforwindows