- Waarom werkt mijn aangepaste CSS niet??
- Waarom werkt mijn WordPress CSS niet??
- Hoe overschrijf ik een CSS-stijl in WordPress??
- Werkt WordPress met CSS?
- Hoe weet ik of CSS is toegepast??
- Waarom worden mijn CSS-wijzigingen niet weergegeven??
- Hoe voeg ik extra CSS toe in WordPress?
- Hoe noem je een CSS-bestand in WordPress??
- Hoe bewerk ik CSS in WordPress?
- Hoe overschrijf ik woocommerce CSS?
- Hoe overschrijf ik een WordPress-plug-in??
- Hoe schakel ik CSS-klassen in WordPress uit??
Waarom werkt mijn aangepaste CSS niet??
Browsercaching
Wanneer u uw aangepaste stijlen niet op uw site ziet, komt dat vaak omdat de browser of een ander systeem een oudere versie van uw site in de cache heeft opgeslagen. Hier is een zelfstudie die u door alle hoofdstappen leidt om uw site- en plug-incaches te wissen. Elke browser behoudt zijn eigen cache van de sites die u bezoekt.
Waarom werkt mijn WordPress CSS niet??
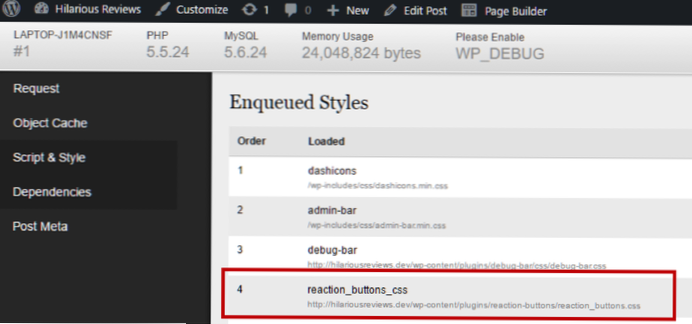
wp_enqueue_style( 'total-child-css', ... Dit is de truc: zorg ervoor dat het child-thema OOK afhankelijk is van het stylesheet van de reactieknoppen. Het enige wat we hoeven te doen is het "handvat" van dat stylesheet vinden en het toevoegen aan onze afhankelijkheidsreeks. Helaas maakt WordPress het niet gemakkelijk om het handvat van stylesheets te vinden.
Hoe overschrijf ik een CSS-stijl in WordPress??
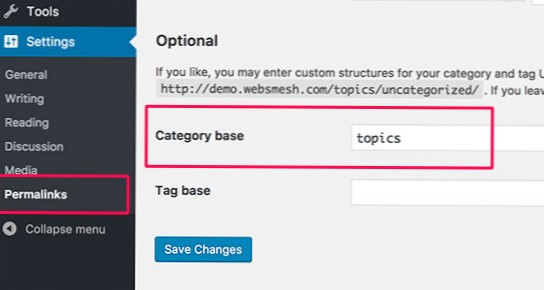
Vanuit je WordPress backend: ga naar: GK Theme Name –> Sjabloonopties –> Geavanceerd -> Gebruik de overschrijving. css-bestand [Ingeschakeld] + klik op de knop Wijzigingen opslaan. Dit maakt de override mogelijk. css-bestand voor gebruik, dus alle wijzigingen die aan het bestand worden toegevoegd, worden toegepast op uw site, waarbij indien nodig bestaande regels worden overschreven.
Werkt WordPress met CSS?
CSS of Cascading Style Sheets is een stylesheettaal die wordt gebruikt om het uiterlijk en de opmaak van HTML-documenten te definiëren. WordPress-thema's gebruiken CSS en HTML om de door WordPress gegenereerde gegevens uit te voeren. Elk WordPress-thema bevat een stijl. ... CSS is heel eenvoudig te gebruiken en gemakkelijk te leren.
Hoe weet ik of CSS is toegepast??
1. Audittabblad: > Klik met de rechtermuisknop + Inspect Element op de pagina, zoek het tabblad "Audit" en voer de audit uit, waarbij u ervoor zorgt dat "Web Page Performance" is aangevinkt. Geeft een overzicht van alle ongebruikte CSS-tags - zie onderstaande afbeelding.
Waarom worden mijn CSS-wijzigingen niet weergegeven??
Als de wijzigingen, aangebracht in CSS-bestanden, niet worden weergegeven in uw browser, is dit waarschijnlijk een probleem met de browsercache. ... Het wissen van de websitecache werkt niet, het wissen van de Chrome-geschiedenis werkt niet. Er is een optie in Chrome om een harde herlaadbeurt en cache wissen uit te voeren. Open hiervoor de webontwikkelaar van Chrome (F12).
Hoe voeg ik extra CSS toe in WordPress?
Methode 1: Aangepaste CSS toevoegen met Theme Customizer
Hiermee wordt de interface voor het aanpassen van het WordPress-thema gestart. U ziet het live voorbeeld van uw site met een heleboel opties in het linkerdeelvenster. Klik op het tabblad Extra CSS in het linkerdeelvenster. Het tabblad zal verschuiven om u een eenvoudig vak te tonen waarin u uw aangepaste CSS kunt toevoegen.
Hoe noem je een CSS-bestand in WordPress??
Open een teksteditor, maak een nieuw tekstbestand aan, sla het op als "aangepast". css" en upload het naar een css-map in de map van uw actieve WordPress-thema (i.e. /wp-content/themes/theme/css/) via FTP. Download de functies. php-bestand in de map van uw actieve WordPress-thema (i.e. /wp-content/themes/theme/) via FTP.
Hoe bewerk ik CSS in WordPress?
CSS bewerken via WordPress Customizer
Log in op uw WordPress-backend en klik op Uiterlijk > Aanpassen om het thema-aanpassingsscherm te openen. U ziet een live voorbeeld van uw website, met opties aan de linkerkant om elementen zoals de kleuren, menu's of andere widgets aan te passen.
Hoe overschrijf ik woocommerce CSS?
U kunt woocommerce overschrijven. css met aangepast. css-bestand dat zich ofwel in het standaard WordPress-thema of in het onderliggende thema kan bevinden. Je kunt ook terugvallen op standaard woocommerce.
Hoe overschrijf ik een WordPress-plug-in??
Je kunt een functie niet echt "overschrijven". Als een functie is gedefinieerd, kunt u deze niet opnieuw definiëren of wijzigen. Uw beste optie is om een kopie van de plug-in te maken en de functie direct te wijzigen. Natuurlijk moet je dit elke keer herhalen als de plug-in wordt bijgewerkt.
Hoe schakel ik CSS-klassen in WordPress uit??
uitschakelen op mobiel met css-klasse
- Ga in de WordPress-backend naar Instellingen > Animeer het! > Aangepast CSS-vak.
- Plak het volgende en sla op: @media only screen and (max-width: 767px) .pauze-animatie-mobiel animatie: geen ! belangrijk;
- Voeg nu de klasse pause-animation-mobile toe aan de elementen die u op mobiele apparaten wilt pauzeren.
 Usbforwindows
Usbforwindows