- Hoe groot moeten afbeeldingen zijn voor WordPress?
- Hoe groot moeten blogafbeeldingen zijn?
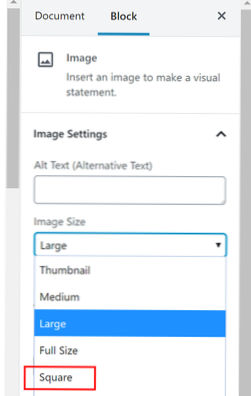
- Hoe stel ik afbeeldingsafmetingen in WordPress in?
- Hoe groot moeten WooCommerce-productafbeeldingen zijn??
- Wat is de beste afbeeldingsgrootte voor websites?
- Hoe weet ik de grootte van een afbeelding?
- Wat is de standaard afbeeldingsgrootte??
- Wat is de beste afbeeldingsgrootte voor mobiel?
- Wat is een goed fotoformaat??
- Hoe repareer ik de afmetingen van de afbeelding??
- Hoe verbeter ik de beeldkwaliteit in WordPress?
- Wat is de maximale uploadgrootte voor WordPress?
Hoe groot moeten afbeeldingen zijn voor WordPress?
Op een desktop verschijnen afbeeldingen met minimaal 506 x 253 pixels, terwijl 1200 x 675 pixels (16:9 beeldverhouding) de ideale afbeeldingsgrootte is om uw afbeelding volledig weer te geven op mobiel (wat ook prima werkt voor desktop). Bij elke afbeelding groter dan 506 pixels worden de boven- en onderkant weggesneden en wordt de hoogte overeenkomstig aangepast.
Hoe groot moeten blogafbeeldingen zijn?
De meest ideale afbeeldingsgrootte van WordPress is 1200 x 628 pixels en deze afmetingen voldoen over het algemeen aan de meeste WP-blogthema's.
Hoe stel ik afbeeldingsafmetingen in WordPress in?
Als de standaardinstellingen niet passen bij wat je nodig hebt, kun je de afmetingen eenvoudig aanpassen.
- Navigeer naar uw WordPress-beheerdersdashboard.
- Ga naar Instellingen - Media.
- Bewerk in Media-instellingen de breedte- en hoogteafmetingen om aan uw waarden te voldoen.
- Klik op Wijzigingen opslaan om te bevestigen.
Hoe groot moeten WooCommerce-productafbeeldingen zijn??
Hoe groot moeten productafbeeldingen zijn?? De minimale resolutie die u moet gebruiken voor uw WooCommerce-productafbeeldingen is 800px x 800px. We raden je echter aan om hoger te mikken, want hoe hoger de kwaliteit van je afbeeldingen, hoe beter ze zullen worden waargenomen.
Wat is de beste afbeeldingsgrootte voor websites?
We raden aan afbeeldingen te gebruiken die tussen 1500 en 2500 pixels breed zijn. Afbeeldingen die kleiner zijn dan 1500 pixels kunnen wazig of korrelig lijken wanneer ze worden uitgerekt om containers, zoals banners, te vullen.
Hoe weet ik de grootte van een afbeelding?
Zoek het afbeeldingsbestand in uw Finder, klik met de rechtermuisknop op de afbeelding en selecteer Info ophalen. Er wordt een pop-upvenster geopend met de afmetingen van uw afbeelding die worden weergegeven in het gedeelte Meer info. De afmetingen geven de pixelhoogte en -breedte van je foto weer.
Wat is de standaard afbeeldingsgrootte??
4 x 6 of 5 x 7 inch. Deze formaten zijn standaard en populaire fotoformaten, meestal voor het weergeven van fotografie of kleinere kunstwerken.
Wat is de beste afbeeldingsgrootte voor mobiel?
De beste beeldresolutie voor de meeste smartphones is 640 bij 320 pixels, hoewel u idealiter de hoogte-breedteverhouding van de originele afbeelding moet behouden, anders wordt het uitvoerbeeld vervormd.
Wat is een goed fotoformaat??
4 × 6: 4 × 6 prints meten ongeveer 4 "x 5 ⅞". Dit is het standaardformaat in de fotoafwerkingsindustrie, omdat dit afdrukformaat overeenkomt met de beeldverhouding van de zoeker van de meeste digitale camera's. 4×6 prints zijn perfect voor ingelijste foto's, kaarten en voor een fysieke back-up van al je favoriete digitale afbeeldingen.
Hoe repareer ik de afmetingen van de afbeelding??
Afbeeldingsafmetingen specificeren
- Zoek naar Specificeer fouten in afbeeldingsdimensie in GTmetrix.
- Kopieer de breedte + hoogte van de afbeelding van GTmetrix.
- Zoek de afbeelding op uw website.
- Voeg de breedte + hoogte toe aan de HTML van de afbeelding.
- Test de pagina opnieuw in GTmetrix.
- Specificeer afbeeldingsafmetingen met WP Rocket.
- Fix Specificeer fouten in afbeeldingsdimensie op meerdere pagina's.
Hoe verbeter ik de beeldkwaliteit in WordPress?
Hoe de beeldkwaliteit te verbeteren
- Gebruik geen wazige of gepixelde afbeeldingen. ...
- Pas indien mogelijk het formaat van uw afbeeldingen aan tot de vereiste afmetingen voordat u ze uploadt naar WordPress. ...
- Ongeacht de bestandsindeling, gebruik de RGB-kleurruimte (scherm). ...
- Verhoog de standaard JPEG-beeldcompressielimiet van WordPress met de SimpleJPEGQuality-plug-in.
Wat is de maximale uploadgrootte voor WordPress?
Om te voorkomen dat gebruikers servertime-outs veroorzaken, varieert de standaard maximale uploadgrootte in WordPress doorgaans van 4 MB tot 128 MB. Meestal stelt de hostingprovider deze limiet in op serverniveau. WordPress bevat ook constanten die deze limiet definiëren, maar in de meeste gevallen kunnen ze de instellingen op serverniveau niet overschrijven.
 Usbforwindows
Usbforwindows