- Waarom kan ik de visuele editor niet zien in WordPress??
- Hoe schakel ik de visuele editor in WordPress in?
- Hoe repareer ik Visual Editor in WordPress?
- Waarom werkt Visual Composer niet??
- Hoe schakel ik visuele bouwer in??
- Waar is de visuele editor in WordPress?
- Wat is de beste visuele editor voor WordPress?
- Wat doet een visuele editor??
- Wat is een visuele editor in WordPress?
- Waarom ziet mijn WordPress-editor er anders uit??
- Hoe toon ik de werkbalk in WordPress?
- Hoe gebruik je de Tatsu-editor??
Waarom kan ik de visuele editor niet zien in WordPress??
Log in op uw WordPress-dashboard. Ga aan de linkerkant naar Gebruikers > Jouw profiel. Vink het vakje aan naast De visuele editor uitschakelen tijdens het schrijven.
Hoe schakel ik de visuele editor in WordPress in?
Als u de visuele editor in uw gebruikersprofielinstellingen inschakelt, krijgt u toegang tot zowel visuele als HTML-editors in het scherm Bericht schrijven/bewerken. Klik gewoon op een van de tabbladen boven de werkbalk om tussen modi te schakelen.
Hoe repareer ik Visual Editor in WordPress?
De visuele editor van WordPress repareren
- Wis uw browsercache. Soms zorgen de cache en cookies van uw browser ervoor dat WordPress niet goed werkt. ...
- Gebruikersinstellingen bewerken via het WordPress-dashboard. ...
- Standaard WordPress-thema gebruiken. ...
- Plug-ins uitschakelen. ...
- Installeer de nieuwste versie van WordPress opnieuw. ...
- Bewerk de wp-config.
Waarom werkt Visual Composer niet??
Zorg ervoor dat het hoofdthema is geactiveerd terwijl u andere stappen uitvoert. Ga naar de pagina Plug-ins in uw WordPress-dashboard, zoek Visual Composer in de lijst, deactiveer het en verwijder het. U ziet een bericht dat de vereiste plug-in ontbreekt bovenaan uw WordPress-dashboard. Installeer de plug-in en activeer deze.
Hoe schakel ik visuele bouwer in??
Terwijl u bent ingelogd op uw WordPress-dashboard, kunt u naar elke pagina aan de voorkant van uw website navigeren en op de knop "Visual Builder inschakelen" in de WordPress-beheerbalk klikken om de visuele bouwer te starten.
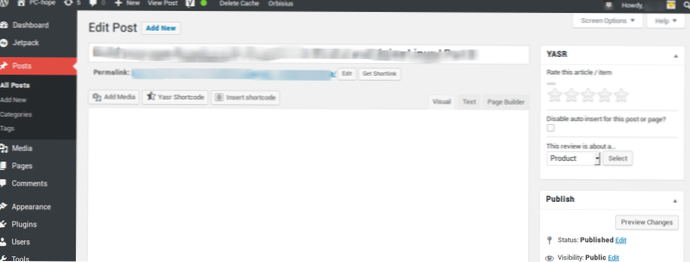
Waar is de visuele editor in WordPress?
Dit is de standaard bewerkingsmodus voor WordPress, maar als deze niet lijkt te zijn ingeschakeld, kunt u het tabblad Visueel selecteren in de rechterbovenhoek van het editorgebied, zoals hieronder weergegeven.
Wat is de beste visuele editor voor WordPress?
De beste slepen en neerzetten WordPress Page Builders
- Elementor. ...
- Themify Builder. ...
- Visuele componist. ...
- Thrive Architect. ...
- Page Builder door SiteOrigin. ...
- Page Builder Live Composer. ...
- Brizy. Een andere gratis WordPress-paginabuilder die u kunt bekijken, is de Brizy-builder. ...
- GoDaddy Website Builder. .
Wat doet een visuele editor??
Een visuele editor of full-screen editor is computersoftware voor het bewerken van tekstbestanden met behulp van een tekstuele of grafische gebruikersinterface die de inhoud (tekst) op een gemakkelijk te bekijken en goed zicht weergeeft; dat wil zeggen, het toont een deel van het geopende bestand en werkt het in realtime bij.
Wat is een visuele editor in WordPress?
Visual Editor is een rich text-editor in het WordPress-berichtbewerkingsscherm. ... Omdat het een visuele teksteditor is wanneer een gebruiker afbeeldingen toevoegt, kan TinyMCE deze direct in de editor tonen. Gebruikers kunnen de afbeeldingen vervolgens eenvoudig uitlijnen met hun tekst met behulp van de tekstuitlijnknoppen van de editor.
Waarom ziet mijn WordPress-editor er anders uit??
De verandering die je ziet is het resultaat van de dramatische WordPress-update in versie 5.0 die in december 2018 werd uitgerold. Het is geen verandering die van veel nut is voor websites die al zijn gebouwd met de klassieke editor of een ander type plug-in voor paginabewerking.
Hoe toon ik de werkbalk in WordPress?
Onthoud dat de WordPress-beheerdersbalk alleen voor u zichtbaar is wanneer u bent ingelogd op uw site. Om deze weergave uit te schakelen, klikt u op de link Mijn profiel bewerken. Vanaf dit scherm ziet u nu een selectievakje om de werkbalk te tonen bij het bekijken van de site.
Hoe gebruik je de Tatsu-editor??
Het kan worden bewerkt door te klikken op de TATSU HEADER BUILDER-link in het admin-paneel. Inactieve headers bewerken – Om een niet-actieve header te bewerken met TATSU, navigeert u eenvoudig naar Tatsu Header > Alle koppen > Kies de respectievelijke kop > Klik op Bewerken met TATSU.
 Usbforwindows
Usbforwindows