- Hoe maak ik een aangepast CSS-thema??
- Hoe voeg ik een aangepaste CSS toe aan een WordPress-thema??
- Wat is aangepaste CSS-code??
- Hoe bewerk ik CSS in WordPress?
- Wat is een thema in CSS?
- Wat is CSS-code??
- Hoe kan ik gratis aangepaste CSS aan Elementor toevoegen??
- Waar is de stijl CSS in WordPress?
- Hoe schrijf je in CSS?
- Kun je het CSS-profiel bewerken na het indienen??
- Hoe begin je stijl in CSS?
- Hoe voeg ik aangepaste CSS toe aan Webflow?
Hoe maak ik een aangepast CSS-thema??
Stapsgewijze handleiding
- Stap 1: Beheer het uiterlijk van de site. Ga naar de Site Manager (standaard beschikbaar op de pagina admin:manage). ...
- Stap 2: Maak een aangepast thema. ...
- Stap 3: Schrijf CSS voor het thema. ...
- Stap 4: Test je thema! ...
- Stap 5: Wijs thema's toe aan categorieën.
Hoe voeg ik een aangepaste CSS toe aan een WordPress-thema??
Open een teksteditor, maak een nieuw tekstbestand aan, sla het op als "aangepast". css" en upload het naar een css-map in de map van uw actieve WordPress-thema (i.e. /wp-content/themes/theme/css/) via FTP. Download de functies. php-bestand in de map van uw actieve WordPress-thema (i.e. /wp-content/themes/theme/) via FTP.
Wat is aangepaste CSS-code??
Met aangepaste CSS kunt u CSS alleen voor thema's toevoegen of vervangen; het geeft je geen toegang om HTML-opmaak of PHP-code te wijzigen. Je kunt elke WordPress draaien.com-thema omzetten in een leeg canvas door de CSS van het thema uit te schakelen in uw aangepaste CSS-instellingen.
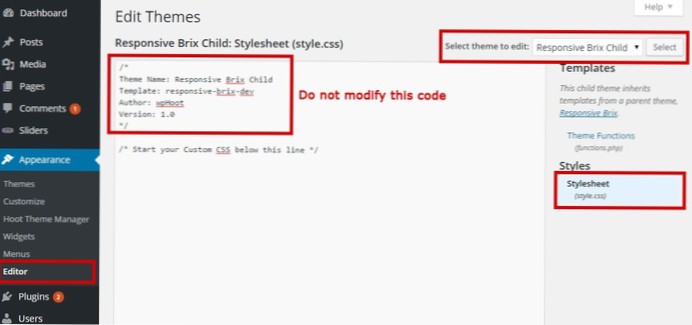
Hoe bewerk ik CSS in WordPress?
De eenvoudigste manier om uw CSS-bestand te bewerken, is door Uiterlijk → Editor te bezoeken vanuit uw WordPress-dashboard. U wilt de stijl openen. css-bestand (dat standaard geopend zou moeten zijn). Dit is je stylesheet.
Wat is een thema in CSS?
Gratis JavaScript-boek!
Krijg het boek gratis! In deze tutorial over CSS-thema's gebruiken we aangepaste CSS-eigenschappen (ook bekend als CSS-variabelen) om dynamische thema's voor een eenvoudige HTML-pagina te implementeren. ... In CSS worden ze meestal gebruikt om kleuren, lettertypenamen, lettergroottes, lengte-eenheden, enz. op te slaan.
Wat is CSS-code??
CSS (Cascading Style Sheets) is de code die webinhoud opmaakt.
Hoe kan ik gratis aangepaste CSS aan Elementor toevoegen??
Super Simple Elementor Gratis aangepaste CSS
- Stap 1: Open de thema-aanpasser.
- Stap 2: Klik op het tabblad Extra CSS.
- Stap 3: Voeg uw CSS-code toe.
Waar is de stijl CSS in WordPress?
In WordPress kun je de stijl vinden. css-bestand in de map Thema's. De stijl. css-bestand bevat de CSS-codefragmenten die het uiterlijk van de pagina's van uw site beïnvloeden.
Hoe schrijf je in CSS?
7 belangrijke tips voor het schrijven van betere CSS
- DROOG. DRY staat voor "Don't Repeat Yourself". ...
- naamgeving. Het benoemen van CSS-selectors is een ander belangrijk punt voor het schrijven van betere CSS. ...
- Gebruik geen inline-stijlen. ...
- Vermijd de ! ...
- Gebruik een preprocessor. ...
- Gebruik steno. ...
- Opmerkingen toevoegen indien nodig.
Kun je het CSS-profiel bewerken na het indienen??
5. Controleer uw informatie zorgvuldig voordat u het CSS-profiel indient. U kunt NIET online wijzigingen aanbrengen na het indienen, met uitzondering van bijgewerkte belastinggegevens nadat u deze heeft ingediend. (Fouten moeten worden gecorrigeerd door rechtstreeks contact op te nemen met het financiële hulpkantoor van het college.)
Hoe begin je stijl in CSS?
Een extern CSS-stijlblad maken
- Begin met een HTML-bestand dat een ingesloten stylesheet bevat, zoals deze. ...
- Maak een nieuw bestand en sla het op als StyleSheet. ...
- Verplaats alle CSS-regels van het HTML-bestand naar de StyleSheet. ...
- Verwijder het stijlblok uit het HTML-bestand.
- Voeg in het HTML-bestand een link-tag toe na de afsluitende titel-tag die verwijst naar StyleSheet.
Hoe voeg ik aangepaste CSS toe aan Webflow?
- Kopieer eerst de Stylus css van CodePen.
- Plak het vervolgens in de compiler.
- Voeg de gecompileerde CSS toe aan een aangepast codegebied binnen Webflow.
- Geef je lichaam ten slotte een klassenaam "aurora" Screen Shot 2018-02-14 om 9.29.53 AM.png645×602 41.7 KB.
 Usbforwindows
Usbforwindows


![Categorieën, pagina's maken en posten op Dashboard [gesloten]](https://usbforwindows.com/storage/img/images_1/creating_categories_pages_and_post_on_dashboard_closed.png)
