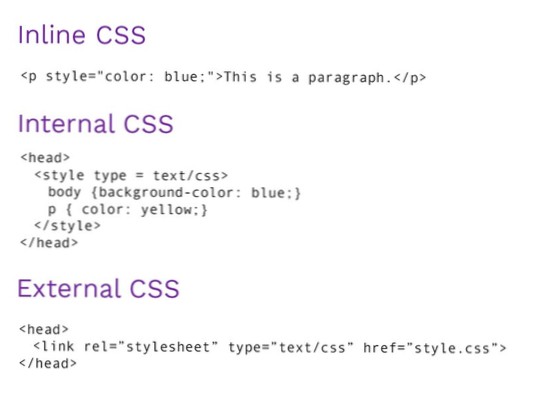
CSS kan op 3 manieren aan HTML-documenten worden toegevoegd:
- Inline - door het stijlkenmerk in HTML-elementen te gebruiken.
- Intern - door a te gebruiken <stijl> element in de <hoofd> sectie.
- Extern - door a te gebruiken <koppeling> element om naar een extern CSS-bestand te linken.
- Wat is stijlkenmerk?
- Wat is een inline-stijl??
- Moet ik inline stijlen gebruiken??
- Wat zijn de kenmerken van stijltag?
- Wat is het doel van het stijlkenmerk??
- Hoe voeg je een stijlkenmerk toe?
- Waar wordt de inline-stijl voor gebruikt??
- Zijn inline stijlen sneller?
- Wat zijn de gevolgen van inline-stijlen??
- Waarom inline-stijlen slecht zijn?
- Waarom inline-stijlen slecht reageren?
- Hoe vermijd je inline-stijl in reageren??
Wat is stijlkenmerk?
Het stijlkenmerk specificeert een inline-stijl voor een element. Het stijlkenmerk overschrijft alle stijlen die wereldwijd zijn ingesteld, bijv.g. stijlen gespecificeerd in de <stijl> tag of in een externe stylesheet.
Wat is een inline-stijl??
Inline-stijlen worden gebruikt om de unieke stijlregels op een element toe te passen, door de CSS-regels rechtstreeks in de starttag te plaatsen. Het kan aan een element worden gekoppeld met behulp van het stijlkenmerk. Het stijlkenmerk bevat een reeks CSS-eigenschap- en waardeparen.
Moet ik inline-stijlen gebruiken??
Inline-stijlen zijn geen best practice
De stijlen zijn alleen van invloed op de specifieke, individuele elementen waarop ze zijn toegepast; hoewel die aanpak je misschien meer gedetailleerde controle geeft, maakt het ook andere aspecten van ontwerp en ontwikkeling, zoals consistentie, moeilijker.
Wat zijn de kenmerken van stijltag?
attributen
| Attribuut | Waarde | Omschrijving |
|---|---|---|
| media | media_query | Specificeert voor welk medium/apparaat de mediabron is geoptimaliseerd |
| type | tekst/css | Specificeert het mediatype van de <stijl> label |
Wat is het doel van het stijlkenmerk??
Definitie en gebruik
Het stijlkenmerk specificeert een inline-stijl voor een element. Het stijlkenmerk overschrijft alle stijlen die wereldwijd zijn ingesteld, bijv.g. stijlen gespecificeerd in de <stijl> tag of in een externe stylesheet. Het stijlkenmerk kan op elk HTML-element worden gebruikt (het zal op elk HTML-element valideren).
Hoe voeg je een stijlkenmerk toe?
CSS kan op 3 manieren aan HTML-documenten worden toegevoegd:
- Inline - door het stijlkenmerk in HTML-elementen te gebruiken.
- Intern - door a te gebruiken <stijl> element in de <hoofd> sectie.
- Extern - door a te gebruiken <koppeling> element om naar een extern CSS-bestand te linken.
Waar wordt de inline-stijl voor gebruikt??
Een inline-stijl kan worden gebruikt om een unieke stijl voor een enkel element toe te passen. Om inline stijlen te gebruiken, voegt u het stijlkenmerk toe aan het relevante element. Het stijlkenmerk kan elke CSS-eigenschap bevatten.
Zijn inline stijlen sneller?
Inline CSS betekent dat de CSS wordt geladen in de <hoofd> tag van de HTML van de site. Dit is sneller dan dat de bezoeker de CSS-bestanden rechtstreeks van de server moet downloaden; als echter alle CSS van de site inline wordt weergegeven, kan dit de laadtijd van de hele site vertragen.
Wat zijn de gevolgen van inline-stijlen??
De inline-stijlen hebben invloed op het specifieke HTML-element waarin u het stijlkenmerk toevoegt met CSS-eigenschapswaarden. In het bovenstaande voorbeeld wordt de eerste alinea opgemaakt met de kleur rood in lettergrootte 20px. De attributen zijn alleen van toepassing op de eerste alinea, en niet op de hele code.
Waarom inline-stijlen slecht zijn?
Het levert echter een potentieel onderhoudbaarheidsprobleem op, aangezien de HTML en de bijbehorende stijlen nauw aan elkaar zijn gekoppeld. Dit kan het moeilijker maken om het werk tussen verschillende leden van een team te verdelen en kan het HTML-bestand doen opzwellen.
Waarom inline-stijlen slecht reageren?
Inline-stijlen worden als slecht beschouwd omdat inline-stijlen alleen van toepassing zijn op dat specifieke element. Als u dezelfde stijl wilt reproduceren, zoals een primaire knop, moet u kopiëren en plakken van het ene deel van uw app naar het andere.
Hoe vermijd je inline-stijl in reageren??
Bovenaan mijn functionele component staan deze waarden die niet alleen in stijlen worden gebruikt, en dat is wat me dwarszit: const testWidth = 100; const testHoogte = 100; Ik gebruik een aantal van die variabelen in mijn stijlen...
 Usbforwindows
Usbforwindows