- Hoe krijg ik een variatienaam in WooCommerce?
- Hoe krijg ik variatiewaarde in WooCommerce?
- Hoe voeg ik programmatisch variaties in WooCommerce-producten toe??
- Wat is variatie-ID in WooCommerce?
- Hoe krijg ik productkenmerken in WooCommerce?
- Hoe krijg ik variatiebeelden in WooCommerce?
- Hoe wijzig ik de standaardvariatie in WooCommerce??
- Wat is productvariatie??
- Wat is een gegroepeerd product in WooCommerce?
- Hoe voeg ik een productcode toe in WooCommerce?
- Hoe maak ik een programmatisch in WooCommerce?
- Hoe voeg ik een aangepast veld toe in WooCommerce?
Hoe krijg ik een variatienaam in WooCommerce?
U kunt dit bereiken door naar het tabblad Kenmerken onder de opties voor productgegevens te gaan, het kenmerk te selecteren dat u hebt gebruikt om de variaties te maken en de wijzigingen in het kenmerk aan te brengen. Als u vervolgens naar het tabblad Variaties gaat, ziet u dat de waarde wordt bijgewerkt.
Hoe krijg ik variatiewaarde in WooCommerce?
Om alle variaties-ID's van een variabel product te krijgen, kunnen we het onderstaande codefragment gebruiken:. $product = wc_get_product($product_id); $variaties = $product->get_available_variations(); $variations_id = wp_list_pluck( $variations, 'variation_id');
Hoe voeg ik programmatisch variaties in WooCommerce-producten toe??
functie create_update_product_variation( $product_id, $variation_data) if(isset($variation_data['variation_id'])) $variation_id = $variation_data['variation_id']; else // als de variatie niet bestaat, maak deze dan aan // Haal het variabele productobject (ouder) $product = wc_get_product($product_id); $ ...
Wat is variatie-ID in WooCommerce?
In feite gebruikt WooCommerce jQuery (een JavaScript-bibliotheek) om variaties op de frontend af te handelen en voorwaardelijke inhoud te tonen (variatieprijs, beschrijving, toevoegen aan winkelwagentje) op basis van de vervolgkeuzelijst. ... Dus om de huidige variatie-ID te detecteren, moeten we ook JQuery gebruiken.
Hoe krijg ik productkenmerken in WooCommerce?
Methode 1: Codeer het zelf
- Geef een kenmerk (of kenmerken) zoals "Kleur" of maatkenmerk weer onder productgegevens in de WooCommerce-winkel.
- Geef elke attribuutwaarde weer en geef de beschikbaarheid aan met een doorhaling.
- Toon alleen attributen op variabele producten waarbij het attribuut wordt gebruikt voor WooCommerce variaties.
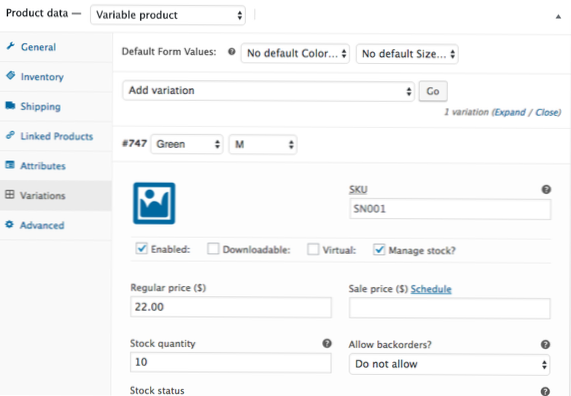
Hoe krijg ik variatiebeelden in WooCommerce?
Installatie en configuratie
- Ga naar: WooCommerce > Producten.
- Selecteer een van uw Variabele producten.
- Selecteer het tabblad Variaties in het vak Productdetails.
- Zoek de link Extra afbeeldingen toevoegen en klik op. Met deze link kun je voor elke variatie een willekeurig aantal extra afbeeldingen toevoegen.
Hoe wijzig ik de standaardvariatie in WooCommerce??
Om standaardkenmerken handmatig in te stellen, gaat u eerst in het WooCommerce-dashboard naar Producten en klikt u vervolgens op uw variabele product. Selecteer vervolgens Variabel product in de vervolgkeuzelijst Productgegevens. Daarna moet u onder Variaties de Standaardformulierwaarden selecteren.
Wat is productvariatie??
Productvariaties treden op wanneer een artikel met verschillende kenmerken, zoals kleur en maat, samen met zijn varianten op één productpagina wordt gegroepeerd. Op de Amazon-marktplaats worden ze ook wel ouder- en kindrelaties genoemd. De ouder is het eigenlijke product en de kinderen zijn de varianten.
Wat is een gegroepeerd product in WooCommerce?
Gegroepeerde producten is een producttype gebundeld in de WooCommerce-kern en gaat meer over productweergave - er zijn geen verschillende aankoopregels zoals de bovengenoemde drie extensies. Met gegroepeerde producten kunt u vergelijkbare producten toevoegen (denk aan materialen, ontwerp, enz.).) eenvoudige producten naar een eenouderproduct.
Hoe voeg ik een productcode toe in WooCommerce?
Een eenvoudig product toevoegen
- Ga naar WooCommerce > Producten > Product toevoegen. Je hebt dan een vertrouwde interface en zou je meteen thuis moeten voelen.
- Voer een producttitel en beschrijving in.
- Ga naar het paneel Productgegevens en selecteer indien van toepassing downloadbaar (digitaal) of virtueel (service).
Hoe maak ik een programmatisch in WooCommerce?
Nieuw woocommerce-product programmatisch invoegen
- $post_id = wp_insert_post( array(
- 'post_title' => 'Geweldig nieuw product',
- 'post_content' => 'Hier is de inhoud van het bericht, dus dit is onze geweldige beschrijving van nieuwe producten',
- 'post_status' => 'publiceren',
- 'post_type' => "Product",
Hoe voeg ik een aangepast veld toe in WooCommerce?
Een aangepast veld toevoegen in WooCommerce
- Ga naar het product waaraan u een aangepast veld wilt toevoegen.
- Klik in het gedeelte Productgegevens op Product-add-ons.
- Klik op 'Groep toevoegen' en vervolgens op 'Veld toevoegen'
- Kies het type veld dat u wilt toevoegen bij de optie 'Veldtype'.
 Usbforwindows
Usbforwindows