Yoast SEO stelt je ook in staat om Open Graph-metadata in te stellen voor individuele berichten en pagina's. Bewerk eenvoudig een bericht of pagina en scrol omlaag naar het SEO-gedeelte onder de editor. Vanaf hier kunt u de Facebook-thumbnail instellen voor dat specifieke bericht of die specifieke pagina.
- Waar komen metatags in de open grafiek??
- Hoe wijzig ik de geopende grafiek in WordPress?
- Hoe verander ik mijn OG-afbeelding in Yoast?
- Waar zijn metagegevens in WordPress?
- Wat zijn sociale metatags?
- Wat is een OG-URL?
- Gebruikt twitter Open Graph??
- Hoe voeg ik een ontbrekende OG-afbeelding toe??
- Waar plaats ik de OG-afbeelding in WordPress?
- Hoe wijzig ik de OG-URL in WordPress?
- Hoe wijzig ik mijn OG-URL?
- Wat is de OG-titel??
Waar komen metatags in de open grafiek??
Ze maken deel uit van het Open Graph-protocol van Facebook en worden ook gebruikt door andere sociale-mediasites, waaronder LinkedIn en Twitter (als Twitter-kaarten ontbreken). Je vindt ze in de <hoofd> gedeelte van een webpagina. Alle tags met og: voor de naam van een eigenschap zijn Open Graph-tags.
Hoe verander ik de geopende grafiek in WordPress?
Deze functie is standaard ingeschakeld.
- Log in op uw WordPress-website. Als je bent ingelogd, kom je in je 'Dashboard'.
- Klik op 'SEO'. ...
- Klik op 'Sociaal'. ...
- Klik op het tabblad 'Facebook'.
- Schakel de schakelaar 'Open Graph-metagegevens toevoegen' in. ...
- Pas uw Open Graph-tags aan. ...
- Klik op 'Wijzigingen opslaan'.
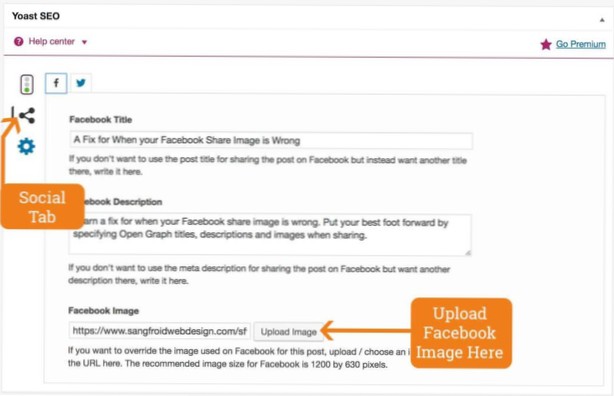
Hoe verander ik mijn OG-afbeelding in Yoast?
Statische startpagina
- Bewerk het bericht of de pagina in WordPress.
- Scroll naar beneden en klik op het pictogram 'Sociaal' in de Yoast-metabox.
- Klik op het tabblad 'Facebook' in de Yoast-metabox.
- Stel een aangepaste afbeelding, titel en beschrijving in.
Waar zijn metagegevens in WordPress?
Eenmaal op het scherm van de inhoudseditor, scrolt u omlaag naar het vak 'AIOSEO-instellingen' onder het inhoudsgebied. U ziet de titel van uw site en een automatisch gegenereerde beschrijving als het fragment. Daaronder ziet u het veld Metabeschrijving. Ga je gang en voer een beschrijving in je Meta Description-veld in.
Wat zijn sociale metatags?
Net zoals tags voor paginatitels en metabeschrijvingstags helpen om de rangschikking van organische zoekmachines te verbeteren, zijn sociale metatags elementen in uw HTML die de sociale zichtbaarheid vergroten, het verkeer op sociale media vergroten en de klikfrequenties verbeteren.
Wat is een OG-URL?
og:url. Zo stel je de canonieke URL in voor de pagina die je deelt. Dit betekent dat u één pagina definieert waar al uw gedeelde berichten naartoe gaan. Het is handig als u meer dan één URL voor dezelfde inhoud heeft (bijvoorbeeld door parameters te gebruiken).
Gebruikt twitter Open Graph??
Twitter-kaarten en Open Graph
Twitter-kaarttags lijken op Open Graph-tags en zijn gebaseerd op dezelfde conventies als het Open Graph-protocol. Wanneer het Open Graph-protocol wordt gebruikt om gegevens op een pagina te beschrijven, is het eenvoudig om een Twitter-kaart te genereren zonder tags en gegevens te dupliceren.
Hoe voeg ik een ontbrekende OG-afbeelding toe??
Fixing "De volgende vereiste eigenschappen ontbreken: og:image"
- Maak een Facebook-applicatie voor uw site.
- Kopieer het Facebook-toepassings-ID-nummer naar uw Shack Open Graph-plug-in.
- Voeg een afbeelding toe voor de hele site of expliciet aan het vereiste inhoudsitem.
- Schraap je site opnieuw in de Facebook Sharing Debugger.
Waar plaats ik de OG-afbeelding in WordPress?
De super gemakkelijke manier
- Log in op uw WordPress-beheerderspaneel.
- Ga naar plug-ins > Nieuw toevoegen.
- Typ 'OG' in het veld Plug-ins zoeken en druk op Enter. ...
- Klik op Nu installeren. ...
- Klik op Ja en WordPress voltooit de installatie.
- Activeer de plug-in.
- Dat is alles.
Hoe wijzig ik de OG-URL in WordPress?
Dit filter behandelt alleen het metaveld og:url: add_filter('complete_open_graph_og:url', function($url, $field_name) $url = preg_replace("/^http:/i", "https:", $url ); retourneer $ url; , 10, 2); Je zou deze code in de functies van je thema plaatsen. php-bestand.
Hoe wijzig ik mijn OG-URL?
Open de nieuwe pagina en voeg de og:url-tag toe. Stel het content-attribuut in op de vorige URL-waarde. Publiceer uw inhoud en gebruik vervolgens de Sharing Debugger om te controleren of uw server de juiste metadata retourneert voor elk van uw URL's.
Wat is de OG-titel??
og:title – Dit is de titel van uw webpagina. Onthoud dat dit wordt weergegeven wanneer iemand naar uw website linkt, dus zorg ervoor dat het snel, pittig en in staat is om de aandacht te trekken. og:site_name – De naam van uw website. Houd er rekening mee dat deze afwijkt van de daadwerkelijke titel van uw webpagina en meestal onder de titel zelf wordt weergegeven.
 Usbforwindows
Usbforwindows