- Hoe voeg ik een couponveld toe in WooCommerce?
- Hoe toon ik kortingsbonnen op de WooCommerce-afrekenpagina??
- Hoe verplaats ik de invoer coupon toepassen onder de bestelling op de afrekenpagina in WooCommerce?
- Hoe gebruik ik hooks in WooCommerce?
- Zijn WooCommerce couponcodes hoofdlettergevoelig?
- Hoe maak ik een couponcode aan??
- Hoe schakel ik kortingsbonnen uit in WooCommerce?
- Hoe verander ik de coupontekst in WooCommerce?
- Waar is de afrekenpagina in WooCommerce?
- Waar zijn WooCommerce hooks gedefinieerd?
- Hoe verander ik een hook in WooCommerce?
- Wat zijn actiehaken en filterhaken??
Hoe voeg ik een couponveld toe in WooCommerce?
Couponveld toevoegen in woocommerce-afrekenen
- Verwijder eerst het standaard couponveld bovenaan de winkelwagen en de afrekenpagina.
- Ga naar \wp-content\themes\theme-mo\ functie.php.
- Laten we nu het couponveld toevoegen bij het afrekenen (samenvatting)
- Ga naar \wp-content\plugins\woocommerce\templates\checkout\ en kopieer het bestand review-order.php.
Hoe toon ik kortingsbonnen op de WooCommerce-afrekenpagina??
Hier is een manier om dat te doen:
- Ga in je WordPress-dashboard naar Uiterlijk en klik op Aanpassen.
- Kijk naar beneden voor de sectie Aanvullende CSS en klik erop.
- Plak dit in het vak daar: .woocommerce-afrekenen .woocommerce-formulier-coupon-toggle display: block;
- Publiceer uw wijzigingen.
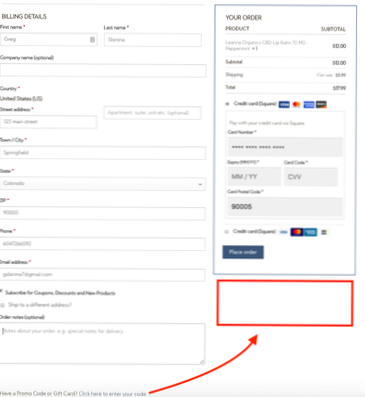
Hoe verplaats ik de invoer coupon toepassen onder de bestelling op de afrekenpagina in WooCommerce?
De truc om het couponcodeveld in het afrekenformulier te verplaatsen, is door een modaal dialoogvenster te maken en de couponcode html in het modale dialoogvenster te plaatsen. Dit modale dialoogvenster werkt onafhankelijk van het afrekenformulier. Dus coupon toepassen werkt correct in plaats van het betaalformulier in te dienen.
Hoe gebruik ik hooks in WooCommerce?
Om WooCommerce hooks (of WordPress hooks in het algemeen) te gebruiken, moet je code aan je site toevoegen. Maar nogmaals, u hoeft de sjabloonbestanden niet zelf te bewerken - u kunt deze code allemaal op dezelfde plek toevoegen. Er zijn twee plaatsen waar u deze code kunt toevoegen: De functies van uw kindthema.
Zijn WooCommerce couponcodes hoofdlettergevoelig?
Ja, WooCommerce couponcodes zijn hoofdlettergevoelig.
Hoe maak ik een couponcode aan??
Om een coupon aan te maken, klik je op WooCommerce > Coupons vanuit het WordPress-dashboard. Ga je gang en maak je eerste coupon aan door Coupon toevoegen te selecteren selecting. Begin met het maken van de code voor uw coupon bovenaan - dit is de code die klanten zullen toepassen bij het afrekenen om hun korting te krijgen.
Hoe schakel ik kortingsbonnen uit in WooCommerce?
Het gebruik van couponcodes in WooCommerce uitschakelen is heel eenvoudig. Ga naar WooCommerce -> Instellingen -> Algemeen – > scrol naar de sectie Kortingsbonnen inschakelen en verwijder het vinkje bij "Het gebruik van kortingscodes inschakelen". Als u "Het gebruik van couponcodes inschakelen" uitschakelt, wordt het gebruik van couponcodes in uw WooCommerce-winkel volledig uitgeschakeld.
Hoe verander ik de coupontekst in WooCommerce?
Download de plug-in Coupon Codes Renamed en ga naar WooCommerce -> Instellingen -> Geavanceerd -> Couponcodes en voeg elke tekst toe die u zou willen laten verschijnen.
Waar is de afrekenpagina in WooCommerce?
Ga hiervoor op je WordPress-dashboard naar WooCommerce > Afrekenen en vervolgens het tabblad Facturering, Verzending of Extra. Daar ziet u een lijst met alle velden die u wilt weergeven of verbergen.
Waar zijn WooCommerce hooks gedefinieerd?
Het staat nu in /wp-wp-content/plugins/woocommerce/includes/ en heet wc-template-hooks.php. Geliked door 1 persoon.
Hoe verander ik een hook in WooCommerce?
Als je hier een code wilt wijzigen of toevoegen, moet je eerst naar de map met plug-ins gaan. U kunt dit doen door toegang te krijgen tot woocommerce/templates/archive-product. php. Als je daar eenmaal bent, moet je controleren welke hooks de auteurs van de plug-in hier hebben geïmplementeerd.
Wat zijn actiehaken en filterhaken??
Er zijn twee soorten haken: actiehaken en filterhaken. Actiehaken "inhaken" acties en filterhaken "inhaken" filters. Filters krijgen code of markeringen door hun filterhaken; ze wijzigen wat ze zijn doorgegeven en moeten het resultaat terugsturen zodat WordPress het kan gebruiken in de normale verwerking.
 Usbforwindows
Usbforwindows