- Hoe schakel ik de Gutenberg-editor in WordPress in??
- Hoe schakel ik de klassieke editor in WordPress in?
- Hoe schakel ik de WordPress-editor in??
- Hoe schakel ik Gutenberg in voor aangepast berichttype??
- Wat is de Gutenberg-editor in WordPress??
- Wat is het verschil tussen Gutenberg en klassieke editor??
- Gaat WordPress de klassieke editor kwijt??
- Hoe gebruik ik de Gutenberg Classic-editor??
- Kan ik de WordPress Classic-editor nog steeds gebruiken??
- Hoe schakel ik de editor voor plug-ins in??
- Hoe wijzig ik de standaardeditor in WordPress?
- Hoe lang zal WordPress de klassieke editor ondersteunen??
Hoe schakel ik de Gutenberg-editor in WordPress in??
Eerst moet je de plug-in installeren en activeren. U kunt de installatiebestanden downloaden van de WordPress.org Plugin-pagina. Ga vervolgens naar Instellingen en klik vervolgens op Gutenberg Manager in het linkermenu. Op het tabblad instellingen hebben we de algemene optie, standaard berichttypen en aangepaste berichttypen.
Hoe schakel ik de klassieke editor in WordPress in?
Installatie
- Log in op uw WordPress-website. Als je bent ingelogd, kom je in je 'Dashboard'.
- Klik op 'Plug-ins'. Aan de linkerkant ziet u een menu. ...
- Klik op 'Nieuwe toevoegen'. ...
- Zoek naar 'Klassieke editor'. ...
- Zoek de Classic Editor-plug-in en installeer deze. ...
- Klik op 'Nu installeren'. ...
- Klik op 'Activeer plug-in'.
Hoe schakel ik de WordPress-editor in??
Volg deze stappen om de thema-editor in te schakelen:
- Ga naar Uiterlijk, selecteer een thema (iedereen die je leuk vindt) en activeer het.
- Ga in dit geactiveerde thema naar Uiterlijk → Editor → selecteer het thema dat u wilt bewerken (rechtsboven, boven Sjablonen. ...
- Selecteer nu config. ...
- Klik nu op Bestand bijwerken.
Hoe schakel ik Gutenberg in voor aangepast berichttype??
ondersteuning voor de editor toevoegen. voeg de sleutel show_in_rest toe en stel deze in op true via je aangepaste berichttype. Zoals u kunt zien, heeft het bovenstaande codefragment de parameter 'show_in_rest' ingesteld op 'TRUE'. Na deze stap, wanneer u een aangepast berichttype maakt of bewerkt, ziet u de Gutenberg-editor zichtbaar en ingeschakeld.
Wat is de Gutenberg-editor in WordPress??
De Gutenberg WordPress-editor, ook wel de WordPress-blokeditor genoemd, is een nieuwe paginabuilder die is opgenomen in WordPress 5.0+. ... De Gutenberg-editor voegt inhoudsblokken en paginabuilder-achtige functionaliteit toe aan elke up-to-date WordPress-website.
Wat is het verschil tussen Gutenberg en klassieke editor??
De hele ervaring van publiceren en bewerken is opnieuw vormgegeven door Gutenberg. Blokken zijn de nieuwe tools om uw ideeën om te zetten in mediarijke inhoud.
...
Vergelijking Gutenberg versus klassieke editor Editor.
| Gutenberg-editor | Klassieke editor |
|---|---|
| Hiermee kunt u inhoud maken met blokken | Biedt een duidelijk gebied om inhoud te maken en uw teksten te typen |
Gaat WordPress de klassieke editor kwijt??
Gutenberg is de standaard blokeditor in WordPress die de klassieke WordPress-editor heeft vervangen. Veel gebruikers vinden het moeilijk om zich aan te passen en willen liever de klassieke editor behouden.
Hoe gebruik ik de Gutenberg Classic-editor??
De klassieke editor gebruiken in plaats van Gutenberg
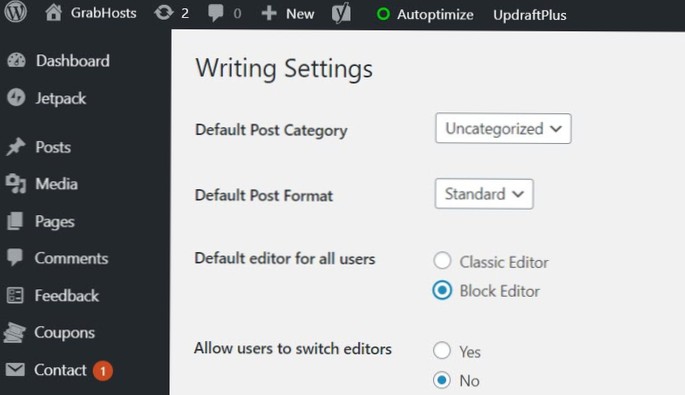
- Ga in uw WordPress-dashboard naar Instellingen en vervolgens naar Schrijven.
- Kies naast "Standaardeditor voor alle gebruikers" welke editor u wilt dat uw bijdragers hebben. ...
- Kies of u "Gebruikers toestaan om van editor te wisselen" wilt.” ...
- Klik op de knop Wijzigingen opslaan.
Kan ik de WordPress Classic-editor nog steeds gebruiken??
Hoewel de klassieke editor nog steeds beschikbaar is, wordt het niet aanbevolen om. U kunt de blokeditor gebruiken om mediarijke, mobiel responsieve en unieke websites te maken die de moderne internetgebruiker verwacht te zien. Raadpleeg deze handleiding voor hulp bij de overgang naar de blokeditor.
Hoe schakel ik de editor voor plug-ins in??
Hoe Plugin Editor voor WordPress in te schakelen
- Gebruikers-FTP om verbinding te maken met uw websitehost en naar de map te gaan waar uw website wordt gehost.
- Open de wp-config.php-bestand van de wordpress-installatie van uw website.
- Zoek naar “define('DISALLOW_FILE_EDIT', true);
- Verander de waarde true in false — define('DISALLOW_FILE_EDIT', false);
- Sla het bestand op en upload het opnieuw.
Hoe wijzig ik de standaardeditor in WordPress?
Om HTML-editor in te stellen als de standaard berichteditor in WordPress, gaat u naar Gebruikers in het linkermenu van het Dashboard. Klik op de vervolgkeuzelijst Uw profiel. In het volgende zijscherm ziet u de eerste optie als Visuele Editor onder het kopje Persoonlijke Opties.
Hoe lang zal WordPress de klassieke editor ondersteunen??
Deze plug-in wordt volledig ondersteund tot 31 december 2021. Knop: Activeert Classic Editor-plug-in, leidt om naar 5.0 overzichtspagina, die een beetje anders kan zijn om de activering van de plug-in weer te geven.
 Usbforwindows
Usbforwindows


![Categorieën, pagina's maken en posten op Dashboard [gesloten]](https://usbforwindows.com/storage/img/images_1/creating_categories_pages_and_post_on_dashboard_closed.png)
