- Hoe krijg ik WooCommerce-productgalerijfoto's?
- Hoe toon ik een productafbeelding in WooCommerce?
- Hoe voeg ik een productgalerij toe in WooCommerce?
- Hoe los ik veelvoorkomende afbeeldingsproblemen in WordPress op??
- Wat is de beste maat voor WooCommerce productafbeeldingen??
- Hoe verander ik de galerij in WooCommerce?
- Wat is productgalerij in WooCommerce?
- Waar worden WooCommerce-afbeeldingen opgeslagen?
- Waarom zijn mijn WooCommerce-productafbeeldingen wazig??
- Hoe vind ik mijn product-ID in WooCommerce?
- Hoe verbeter ik de beeldkwaliteit in WooCommerce?
Hoe krijg ik WooCommerce-productgalerijfoto's?
php globaal $product; $attachment_ids = $product->get_gallery_attachment_ids(); foreach ($attachment_ids as $attachment_id) //Get URL van galerijafbeeldingen - standaard wordpress afbeeldingsformaten echo $Original_image_url = wp_get_attachment_url ($attachment_id); echo $full_url = wp_get_attachment_image_src( $attachment_id, ' ...
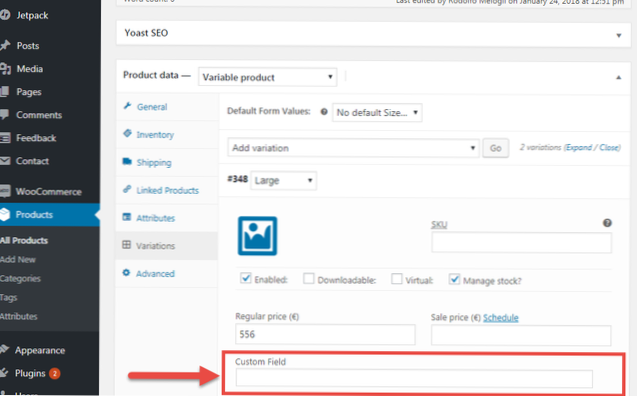
Hoe toon ik een productafbeelding in WooCommerce?
Productafbeeldingengalerijen in WooCommerce
Dus om een productgalerij toe te voegen, werken we met hetzelfde product dat hierboven is gebruikt. Om een productgalerij toe te voegen, klikt u op de link Productafbeelding instellen. Dit opent hetzelfde type WordPress-mediaselectievak, u kunt afbeeldingen kiezen die al zijn geüpload of nieuwe toevoegen.
Hoe voeg ik een productgalerij toe in WooCommerce?
Selecteer Productafbeelding instellen. Selecteer een bestaande afbeelding in uw mediabibliotheek of upload een nieuwe. Verwijder en bewerk de productafbeelding als u deze zo nodig wilt wijzigen. Het toevoegen, verwijderen en bewerken van een productafbeelding gebeurt op dezelfde manier als aanbevolen afbeeldingen voor berichten en pagina's.
Hoe los ik veelvoorkomende afbeeldingsproblemen in WordPress op??
Ga naar Media » Voeg nieuw toe en upload je afbeelding. Nadat u de afbeelding heeft geüpload, ziet u een link Bewerken naast de geüploade afbeelding. Als u erop klikt, wordt het scherm Media bewerken geopend, waar u een knop Afbeelding bewerken direct onder de afbeelding ziet. Hiermee wordt de WordPress-afbeeldingseditor geopend.
Wat is de beste maat voor WooCommerce productafbeeldingen??
Hoe groot moeten productafbeeldingen zijn?? De minimale resolutie die u moet gebruiken voor uw WooCommerce-productafbeeldingen is 800px x 800px. We raden je echter aan om hoger te mikken, want hoe hoger de kwaliteit van je afbeeldingen, hoe beter ze zullen worden waargenomen.
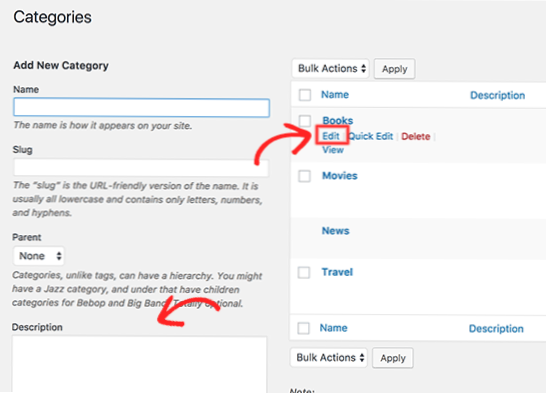
Hoe verander ik de galerij in WooCommerce?
WooCommerce-productafbeeldingen bewerken
- Gebruik vanuit het WordPress-dashboard het navigatiemenu om naar Producten te gaan -> Alle producten.
- Selecteer het product dat u wilt bewerken uit de lijst met alle producten.
- Onderaan de rechterzijbalk vindt u de gebieden Productafbeelding en Productgalerij.
Wat is productgalerij in WooCommerce?
Met Product Gallery Slider voor WooCommerce kun je eenvoudig WooCommerce-productafbeeldingen op een mooie manier presenteren. Het geeft je toegang tot alle functies en functionaliteiten die je nodig zou kunnen hebben in een product slider. Belangrijkste kenmerken: Het biedt een responsieve lay-out zodat uw klanten kunnen scrollen en navigeren door uw productpagina's.
Waar worden WooCommerce-afbeeldingen opgeslagen?
Standaard slaat WordPress al uw afbeeldingen en media-uploads op in /wp-content/uploads/ map op uw server. Alle uploads zijn geordend in mappen op basis van maand en jaar. U kunt deze mappen bekijken door verbinding te maken met uw WordPress-site via een FTP-client.
Waarom zijn mijn WooCommerce-productafbeeldingen wazig??
De meeste wazige afbeeldingsincidenten worden veroorzaakt door themastijlen, wat betekent dat het ontwerp van het thema afbeeldingsdimensies heeft in pixels die mogelijk niet goed passen bij WooCommerce.
Hoe vind ik mijn product-ID in WooCommerce?
Een tweede optie is om naar de pagina Producten in uw WordPress-beheerder te gaan. In deze lijst vindt u de WooCommerce-product-ID wanneer u de muisaanwijzer over een productnaam beweegt. U kunt ook naar uw product zoeken met behulp van de product-SKU-naam of productnaam en de muisaanwijzer op de zoekresultaten plaatsen om de product-ID te krijgen.
Hoe verbeter ik de beeldkwaliteit in WooCommerce?
Voor WooCommerce-producten kunt u de afbeeldingsgrootte wijzigen door naar uw beheerderspaneel te gaan en vervolgens op "WooCommerce", "Instellingen" en vervolgens op "Producten" en het tabblad "Weergave" te klikken. Van daaruit scrolt u gewoon naar beneden en vindt u de instellingen om de grootte van de tijdelijke aanduiding voor afbeeldingen te wijzigen. Stel je gewenste maat in en klik op "Wijzigingen opslaan".
 Usbforwindows
Usbforwindows