- Hoe krijg ik de standaard variatie-ID in WooCommerce?
- Hoe vind ik de product-ID van een variabele in WooCommerce?
- Hoe wijzig ik de standaardvariatie in WooCommerce??
- Hoe krijg ik productvariatie in WooCommerce?
- Hoe vind ik mijn product-ID in WooCommerce?
- Wat is variatie-ID in WooCommerce?
- Hoe vind ik de productvariatie-ID?
- Hoe vind je de productprijs van een product-ID?
- Hoe verander ik een variabele prijs in WooCommerce?
- Hoe wijzig ik de prijs in WooCommerce?
- Hoe voeg ik kleur en grootte toe in WooCommerce-producten??
Hoe krijg ik de standaard variatie-ID in WooCommerce?
Om deze functie te gebruiken, doen we het volgende: $attributes = array( 'pa_size' => 'klein', 'pa_color' => 'rood'); $variation_id = iconische_find_matching_product_variation( $product, $attributes); En dat retourneert de ID van de variant waarnaar we op zoek zijn, of 0 als het geen overeenkomst kon vinden.
Hoe vind ik de product-ID van een variabele in WooCommerce?
Om alle variaties-ID's van een variabel product te krijgen, kunnen we het onderstaande codefragment gebruiken:. $product = wc_get_product($product_id); $variaties = $product->get_available_variations(); $variations_id = wp_list_pluck( $variations, 'variation_id'); De bovenstaande code biedt alleen zichtbare variatie-ID's.
Hoe wijzig ik de standaardvariatie in WooCommerce??
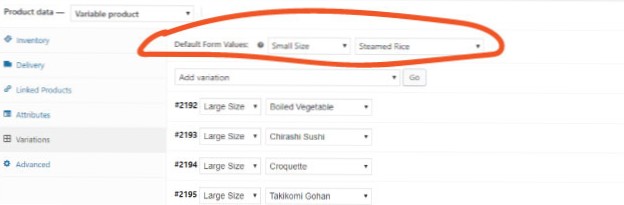
Om standaardkenmerken handmatig in te stellen, gaat u eerst in het WooCommerce-dashboard naar Producten en klikt u vervolgens op uw variabele product. Selecteer vervolgens Variabel product in de vervolgkeuzelijst Productgegevens. Daarna moet u onder Variaties de Standaardformulierwaarden selecteren.
Hoe krijg ik productvariatie in WooCommerce?
Het weergeven van productvariaties in WooCommerce vereist slechts vier stappen:
- Maak een variabel product.
- Productkenmerken toevoegen (zoals maat en kleur).
- Genereer uw variaties, zodat elke variant een uniek SKU-nummer heeft (en prijs indien van toepassing).
- Bekijk en publiceer uw variabele product.
Hoe vind ik mijn product-ID in WooCommerce?
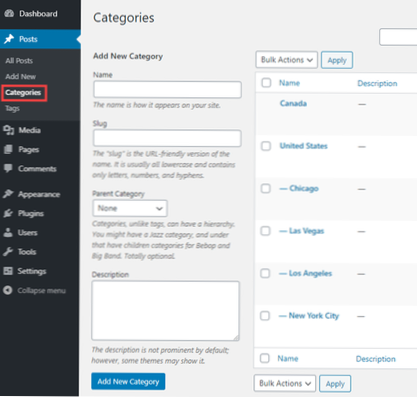
Een tweede optie is om naar de pagina Producten in uw WordPress-beheerder te gaan. In deze lijst vindt u de WooCommerce-product-ID wanneer u de muisaanwijzer over een productnaam beweegt. U kunt ook naar uw product zoeken met behulp van de product-SKU-naam of productnaam en de muisaanwijzer op de zoekresultaten plaatsen om de product-ID te krijgen.
Wat is variatie-ID in WooCommerce?
In feite gebruikt WooCommerce jQuery (een JavaScript-bibliotheek) om variaties op de frontend af te handelen en voorwaardelijke inhoud te tonen (variatieprijs, beschrijving, toevoegen aan winkelwagentje) op basis van de vervolgkeuzelijst. ... Dus om de huidige variatie-ID te detecteren, moeten we ook JQuery gebruiken.
Hoe vind ik de productvariatie-ID?
In dit voorbeeld is de variant-ID 36485954240671 .
...
Stappen:
- Ga vanuit je Shopify-beheerder naar Producten > Alle producten.
- Klik op een product dat een variant heeft.
- Voer een van de volgende handelingen uit: Als u slechts één locatie voor uw winkel heeft, klikt u in het gedeelte Varianten van de productdetailpagina op Bewerken naast de productvariant.
Hoe vind je de productprijs van een product-ID?
Ontvang productprijs op product-ID in WooCommerce met PHP
- Eindproductprijs:. Gebruik dit fragment als u de uiteindelijke prijs van het WooCommerce-product per product wilt ophalen (i.e. bericht) ID). ...
- regelmatig & Verkoop productprijzen. ...
- Productprijzen inclusief: & Exclusief belastingen. ...
- Productprijs HTML.
Hoe verander ik een variabele prijs in WooCommerce?
Hoe de prijs van een variabel product op WooCommerce te wijzigen: een stapsgewijze handleiding
- Log in op het dashboard van uw WooCommerce-winkel.
- Klik op het dashboard op producten in het linkerdeelvenster.
- Kies het product dat u wilt bewerken.
- Klik op het tabblad Variaties in het menu Productgegevens.
Hoe wijzig ik de prijs in WooCommerce?
Hoe wijzig ik de prijs van een product in WooCommerce?
- Log eerst in op uw WordPress-dashboard.
- Klik vervolgens in het navigatiemenu aan de linkerkant op de link Producten.
- Kies het product dat u wilt bewerken.
- Selecteer in het paneel Productgegevens het tabblad Algemeen.
- Werk het veld Normale prijs of Verkoopprijs bij met een nummer.
- Dat is het! Sla uw wijzigingen op.
Hoe voeg ik kleur en grootte toe in WooCommerce-producten??
Hoe maten toevoegen in WooCommerce
- Stel een nieuw attribuut in: size.
- Voeg een nieuw variabel product toe dat het maatkenmerk gebruikt.
- Klik eerst 4 keer op de knop 'variatie toevoegen' als je alle 4 de maten gaat gebruiken. Selecteer de naam van uw maten in de vervolgkeuzemenu's. Vul dan voor elke maat de productgegevens in.
 Usbforwindows
Usbforwindows