- Hoe voeg ik een selectievakje toe aan een WooCommerce-productpagina??
- Hoe voeg ik product-add-ons toe aan WooCommerce?
- Hoe voeg ik meer productinformatie toe aan de WooCommerce metabox??
- Hoe voeg ik meer prijzen toe in WooCommerce?
- Wat is product-add-on??
- Hoe voeg ik een aangepast veld toe aan een WooCommerce Cart-pagina-plug-in??
- Wat is de YITH-plug-in??
- Hoe verkoop ik een aangepast product in WooCommerce?
- Hoe voeg ik een product toe aan de frontend in WooCommerce?
- Hoe krijg ik product Meta in WooCommerce?
- Wat zijn metadata in WooCommerce?
- Hoe maak ik een aangepaste WooCommerce-plug-in??
Hoe voeg ik een selectievakje toe aan een WooCommerce-productpagina??
Klik op de knop '+ Veld toevoegen'. Nu moet je de verplichte velden invullen. Het veldlabel verschijnt aan de voorkant, dus zorg ervoor dat u dit een naam geeft zoals u wilt dat uw klanten het zien! Zet je veldtype op 'Checkbox' en geef je veld ook een naam.
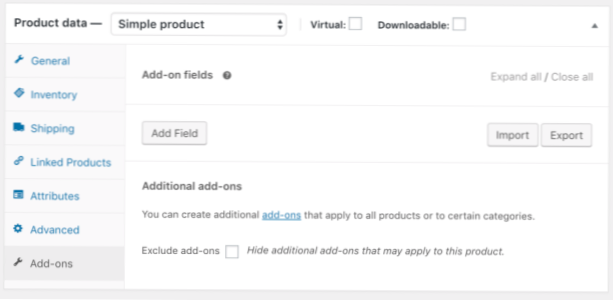
Hoe voeg ik product-add-ons toe aan WooCommerce?
Product-add-ons
- Download de extensie van uw WooCommerce-dashboard.
- Ga naar plug-ins > Nieuw toevoegen > Upload en selecteer het ZIP-bestand dat je zojuist hebt gedownload.
- Klik op Nu installeren en vervolgens op Activeren.
Hoe voeg ik meer productinformatie toe aan de WooCommerce metabox??
Om extra informatie toe te voegen aan een WooCommerce-product (product van het posttype), zullen we een nieuwe metabox maken met de naam "Extra Product Info" met 6 aangepaste velden: Eenheid: een invoertekstvak met vooraf gedefinieerde waardenvak, pakket, blisterverpakking, fles. Gebruikers kunnen meer eenheden toevoegen als dat niet in de lijst staat. Specificatie: een invoertekstvak.
Hoe voeg ik meer prijzen toe in WooCommerce?
Volg deze stappen om Woocommerce Extra Prijsvelden te installeren:
- Download en pak de plug-in uit.
- Upload de volledige map woocoomece-extra-price-fields/ naar de map /wp-content/plugins/.
- Activeer de plug-in via het menu Plug-ins in WordPress.
Wat is product-add-on??
Met product-add-ons kunnen uw klanten producten personaliseren terwijl ze in uw online winkel winkelen. Geen vervolgverzoeken per e-mail meer: klanten krijgen wat ze willen voordat ze klaar zijn met afrekenen. Voeg opties toe via tekstvakken, vervolgkeuzemenu's, tekstgebieden, selectievakjes, aangepaste prijsinvoer, zelfs voorbeeldafbeeldingen.
Hoe voeg ik een aangepast veld toe aan een WooCommerce Cart-pagina-plug-in??
Om aangepaste velden toe te voegen aan WooCommerce checkout, selecteert u het veldtype in het gedeelte Nieuw veld toevoegen, voert u een labelnaam in en klikt u op Veld toevoegen.
- En het is klaar! ...
- Hier kunt u een veld in- of uitschakelen (zelfs de standaard WooCommerce-velden), of het naar wens instellen. ...
- Op het tabblad Uiterlijk kunt u Tijdelijke aanduiding en CSS-klasse instellen.
Wat is de YITH-plug-in??
YITH WooCommerce-catalogusmodus. Een plug-in voor WooCommerce die verkoop in uw e-commerce uitschakelt en er een e-commerce van maakt in een online catalogus. YITH WooCommerce-badgebeheer. Hiermee kunt u aangepaste badges voor WooCommerce-producten maken en beheren.
Hoe verkoop ik een aangepast product in WooCommerce?
Beweeg in uw WordPress-beheerder over 'Producten' en klik op 'Nieuw product'. Voeg de producttitel, beschrijving en andere informatie toe die je nodig hebt en scrol vervolgens omlaag naar het vak met productgegevens. Kies in de vervolgkeuzelijst 'Producttype' de optie 'Variabel product'. Ga naar het tabblad 'Attributen' en klik op Toevoegen om een nieuw aangepast kenmerk te maken.
Hoe voeg ik een product toe aan de frontend in WooCommerce?
Indien ingeschakeld, kunt u met de WooCommerce User Products-module een frontend-formulier toevoegen om nieuwe producten door gebruikers toe te voegen.
- Schakel de module in WooCommerce in > Instellingen > Booster > Producten > Gebruikersproducten.
- Selecteer welke productvelden u wilt dat de gebruiker vult. ...
- Selecteer welke velden verplicht of optioneel zijn.
Hoe krijg ik product Meta in WooCommerce?
1) Metagegevens van het product verkrijgen (niet in volgorde van metagegevens van het item): U moet de product-ID in de foreach-lus voor een WC_Order krijgen en om wat metagegevens voor dit product te krijgen, gebruikt u de functie get_post_meta() (maar NIET () ). Alle code is getest en werkt.
Wat zijn metadata in WooCommerce?
WooCommerce gebruikt deze metagegevensfunctie voor zijn inhoudstypen zoals bestellingen, producten, coupons, klanten en meer. Het is een krachtig concept waarmee ontwikkelaars van plug-ins of thema's eenvoudig nieuwe functionaliteit en gegevens kunnen toevoegen zonder de noodzaak om te wijzigen hoe WooCommerce gegevens intern opslaat.
Hoe maak ik een aangepaste WooCommerce-plug-in??
Stappen voor het maken van een plug-in voor WooCommerce:
- Download en activeer de nieuwste versie van WooCommerce vanaf hier: https://wordpress.org/plug-ins/woocommerce/
- maak een nieuwe map aan voor onze nieuwe plug-in in wp-content/plugin/ directory. ...
- WC_Integration klassebestand. ...
- plugin-bestand. ...
- link instellingen maken voor de plug-in.
 Usbforwindows
Usbforwindows