- Hoe stel je verschillende prijzen in voor productvariaties in WooCommerce?
- Hoe voeg ik een prijsklasse toe in WooCommerce?
- Hoe voeg ik een aangepast veld toe in variatie WooCommerce?
- Hoe toon ik productvariaties in WooCommerce?
- Hoe voeg ik variatiegroottes toe in WooCommerce?
- Hoe wijzig ik de prijs in WooCommerce?
- Hoe krijg ik de laagste prijs in WooCommerce?
- Hoe toon je de minimumprijs van meerdere variaties in WooCommerce?
- Hoe krijg ik een variabele productprijs in WooCommerce?
- Hoe maak ik een aangepast veld in WooCommerce?
- Hoe gebruik ik ACF in WooCommerce?
- Hoe gebruik je invoervelden in WooCommerce?
Hoe stel je verschillende prijzen in voor productvariaties in WooCommerce?
Meerdere prijzen per product instellen in WooCommerce
- Stap 1: installeer WooCommerce-kenmerkstalen. ...
- Stap 2: Creëer een variabel product. ...
- Stap 3: Productkenmerken aanmaken. ...
- Stap 4: Voeg attributen toe aan het product. ...
- Stap 5: Voeg toeslagen toe aan uw productkenmerken.
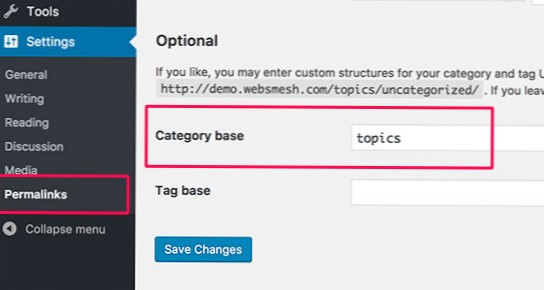
Hoe voeg ik een prijsklasse toe in WooCommerce?
Automatische installatie vanaf WordPress Dashboard
- Log in op uw beheerderspaneel.
- Navigeer naar plug-ins -> Nieuw toevoegen.
- Zoeken in WooCommerce – Toon alleen de laagste prijs in variabele producten.
- Klik respectievelijk op installeren en activeren.
Hoe voeg ik een aangepast veld toe in variatie WooCommerce?
Om onze variatiespecifieke aangepaste velden toe te voegen, gaat u naar het tabblad Product-add-ons in het gedeelte Productgegevens. Klik op 'Groep toevoegen' en vervolgens op 'Veld toevoegen'. Kies bij 'Veldtype' voor 'Informatie'. In de bovenstaande schermafbeelding ziet u het paneel Product-add-ons.
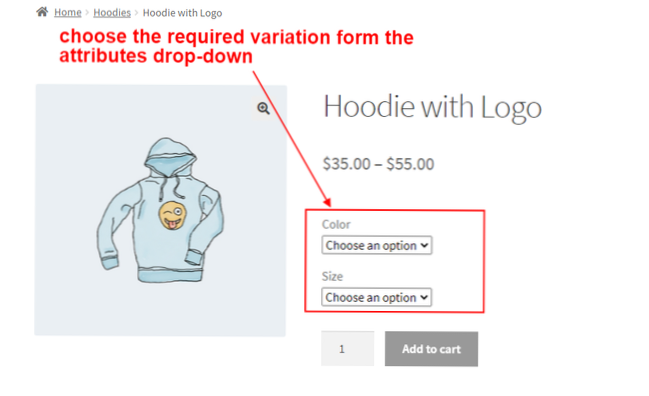
Hoe toon ik productvariaties in WooCommerce?
Productvariaties weergeven in WooCommerce (in 4 stappen)
- Stap 1: Maak een variabel product. Met WooCommerce kunt u kant-en-klaar productvariaties instellen. ...
- Stap 2: Productkenmerken toevoegen. Klik vervolgens op het tabblad Kenmerken. ...
- Stap 3: Genereer uw variaties. ...
- Stap 4: Bekijk en publiceer uw variabele product.
Hoe voeg ik variatiegroottes toe in WooCommerce?
Hoe maten toevoegen in WooCommerce
- Stel een nieuw attribuut in: size.
- Voeg een nieuw variabel product toe dat het maatkenmerk gebruikt.
- Klik eerst 4 keer op de knop 'variatie toevoegen' als je alle 4 de maten gaat gebruiken. Selecteer de naam van uw maten in de vervolgkeuzemenu's. Vul dan voor elke maat de productgegevens in.
Hoe wijzig ik de prijs in WooCommerce?
Hoe wijzig ik de prijs van een product in WooCommerce?
- Log eerst in op uw WordPress-dashboard.
- Klik vervolgens in het navigatiemenu aan de linkerkant op de link Producten.
- Kies het product dat u wilt bewerken.
- Selecteer in het paneel Productgegevens het tabblad Algemeen.
- Werk het veld Normale prijs of Verkoopprijs bij met een nummer.
- Dat is het! Sla uw wijzigingen op.
Hoe krijg ik de laagste prijs in WooCommerce?
Installatie
- Ga naar je WP-dashboard > Plugins en zoek naar 'laagste prijzen in variaties' of…
- Download de plug-in van de WP-repository.
- Upload de map met plug-ins naar de map '/wp-content/plugins/'.
- Activeer de plug-in via het menu 'Plugins' in WordPress.
Hoe toon je de minimumprijs van meerdere variaties in WooCommerce?
Om de minimale actieve prijs voor variatie in WooCommerce te krijgen van een WC_Product_Variable object: $variation_min_price = $product->get_variation_price();
Hoe krijg ik een variabele productprijs in WooCommerce?
Ontvang WooCommerce-productvariatieprijs en verkoopprijs voor uw prijstabel
- $product_id – De ID van het variabele product.
- $variation_id – De ID van de variant die je nodig hebt om de prijs te krijgen.
Hoe maak ik een aangepast veld in WooCommerce?
Het is gemakkelijk om een aangepast veld toe te voegen aan een product in WooCommerce:
- Ga naar het product waaraan u een aangepast veld wilt toevoegen.
- Klik in het gedeelte Productgegevens op Product-add-ons.
- Klik op 'Groep toevoegen' en vervolgens op 'Veld toevoegen'
- Kies het type veld dat u wilt toevoegen bij de optie 'Veldtype'.
Hoe gebruik ik ACF in WooCommerce?
Voeg aangepaste velden toe aan WooCommerce-producten met behulp van ACF
- Stap 1: Installeer de plug-in Advanced Custom Fields (ACF). Download en activeer eerst de gratis versie van de plug-in Advanced Custom Fields. ...
- Stap 2: Een aangepaste veldgroep toevoegen. ...
- Een aangepast veld maken. ...
- Een product bewerken. ...
- Toon ons aangepaste veld op de productpagina.
Hoe gebruik je invoervelden in WooCommerce?
Installatie
- Upload de volledige map met plug-ins naar de map /wp-content/plugins/.
- Activeer de plug-in via het menu "Plug-ins" in WordPress.
- Begin met het bezoeken van plug-in-instellingen op "WooCommerce > Instellingen > Productinvoervelden”.
 Usbforwindows
Usbforwindows