- Hoe codeer ik een knop in WordPress?
- Hoe voeg ik een link toe aan een knop in WordPress?
- Hoe bewerk ik knoppen in WordPress?
- Hoe voeg ik een call-to-action-knop toe aan mijn website??
- Hoe maak ik een call-to-action-knop in HTML?
- Hoe voeg ik een shortcode toe aan een knop??
- Wat is een knop op WordPress?
- Hoe voeg ik een lees meer-knop toe in WordPress?
- Waarom kan ik geen media toevoegen in WordPress?
- Hoe koppel je een knop aan een pagina??
Hoe codeer ik een knop in WordPress?
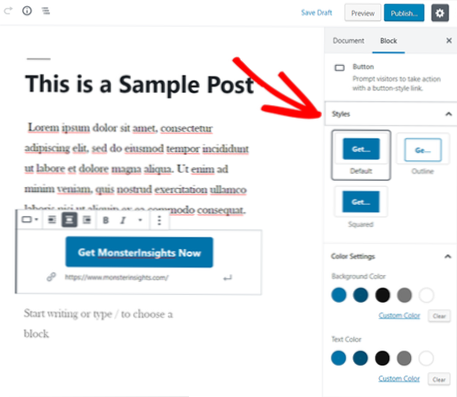
Je kunt meteen een knop maken in de WordPress-editor en alles vanaf daar stylen. Klik gewoon op het pictogram Knop invoegen en u kunt meteen beginnen met het aanpassen van uw knop. De opties zijn vrijwel hetzelfde als MaxButtons - randstijl, achtergrondkleur en de knopgrootte.
Hoe voeg ik een link toe aan een knop in WordPress?
Open het bericht dat je wilt bewerken of maak een nieuw bericht. Zoek de tekst die u als ankerpunt van de link wilt gebruiken en markeer deze. Klik vervolgens op de knop 'Link' die in de eerste rij werkbalkknoppen zou moeten verschijnen. U kunt vervolgens de URL waarnaar u wilt linken kopiëren en plakken, of ernaar zoeken, zoals in de blokeditor.
Hoe bewerk ik knoppen in WordPress?
Om uw knopkleur voor de hele site te wijzigen, logt u eenvoudig in op WordPress en gaat u naar Uiterlijk > Aanpassen > Algemene thema-opties > Links & Knoppen om uw aanpassingen te maken.
Hoe voeg ik een call-to-action-knop toe aan mijn website??
Een call-to-action-knop (of CTA-knop) stuurt de bezoekers van uw pagina om iets specifieks te doen, zoals uw website bezoeken of uw winkel bellen. Begin op je pagina om een CTA-knop toe te voegen. Klik onder de omslagfoto van je pagina op Een knop toevoegen. Je ziet bovenaan een voorbeeldgedeelte dat laat zien hoe je knop eruit zou zien.
Hoe maak ik een call-to-action-knop in HTML?
Een HTML-telefoonnummer-oproeplink toevoegen aan uw website
Href=tel: maakt de oproeplink. Dit vertelt de browser hoe het nummer moet worden gebruikt. "Tel: 123-456-7890" maakt het HTML-telefoonnummer aan. Het nummer tussen de aanhalingstekens is het nummer dat het zal bellen.
Hoe voeg ik een shortcode toe aan een knop??
Om deze shortcode in de knop Kopen in te voegen, hebt u het volgende nodig:
- ga naar je pagina-editor en stel de naam van de knop in.
- klik op de knop Koppeling invoegen/bewerken.
- open Link opties door te klikken op:
- plak je shortcode in het URL-veld.
- klik op de knop Koppeling toevoegen.
Wat is een knop op WordPress?
Met knoppen kunt u meer opvallende links toevoegen aan uw WordPress-inhoud. Maar er is één ding dat u ervan weerhoudt een knop in uw volgende WordPress-bericht in te voegen: tenzij u weet hoe u moet coderen, biedt WordPress geen enkele manier om standaard knoppen in uw berichten of pagina's toe te voegen.
Hoe voeg ik een lees meer-knop toe in WordPress?
De tag Meer toevoegen
- Start een nieuwe pagina of post.
- Voeg inhoud toe aan uw pagina of bericht - tekst, afbeeldingen, enz. Het scherm Klassieke editor.
- Plaats je cursor op de plek in de pagina of post waar je de More Tag wilt laten verschijnen. Klik in uw werkbalk op de knop "Lees meer-tag invoegen".
Waarom kan ik geen media toevoegen in WordPress?
Op uw staging-site moet u beginnen met het deactiveren van al uw WordPress-plug-ins en vervolgens controleren of de knop 'Media toevoegen' is opgelost. Als dit het geval is, betekent dit dat een van de plug-ins het probleem veroorzaakte. U kunt de plug-ins nu één voor één activeren en na het activeren van een plug-in de knop 'Media toevoegen' aanvinken.
Hoe koppel je een knop aan een pagina??
Onclick-gebeurtenis gebruiken: het attribuut onclick-gebeurtenis werkt wanneer de gebruiker op de knop klikt. Wanneer de muis op de knop klikt, werkt de knop als een link en leidt de pagina om naar de opgegeven locatie. Button-tag binnen gebruiken <een> tag: deze methode maakt een knop binnen de ankertag.
 Usbforwindows
Usbforwindows