- Hoe repareer ik renderblokkering in WordPress?
- Hoe stuur ik een WordPress-pagina om naar een andere pagina??
- Hoe voorkom ik dat WordPress renderbronnen blokkeert??
- Hoe link ik naar een specifiek deel van een pagina in WordPress?
- Wat is een weergaveblokkerende URL??
- Hoe verwijder ik Render-blokkerende bronnen met LiteSpeed-cache??
- Hoe kan ik een webpagina automatisch omleiden??
- Hoe maak ik een omleidingslink??
- Hoe voorkom ik dat WordPress mijn URL omleidt??
- Hoe elimineer je bronnen die het renderen blokkeren??
- Hoe elimineert u renderblokkerende bronnen laravel?
- Welke van de volgende is GEEN weergaveblokkerende bronnen??
Hoe repareer ik renderblokkering in WordPress?
Oplossen van de fout "Render-blokkerende JavaScript en CSS in inhoud boven de vouw verwijderen"
- Ga naar Prestaties -> Algemene instellingen.
- Zoek de kop Verkleinen op de pagina. ...
- Vink het vakje Inschakelen aan voor Verkleinen. ...
- Druk op Alle instellingen opslaan.
Hoe stuur ik een WordPress-pagina om naar een andere pagina??
Gebruiksinstructies:
- Installeer de plug-in.
- Activeer de plug-in.
- Ga naar 'Instellingen' in het WordPress admin-menu en klik vervolgens op 'Website Redirect'.
- Voer de URL in waarnaar u de site wilt omleiden, stel het gewenste omleidingstype in, zet de status op 'Ingeschakeld' en sla uw wijzigingen op!
Hoe voorkom ik dat WordPress renderbronnen blokkeert??
Om het aantal scripts voor het blokkeren van de weergave op uw site te verminderen, moet u enkele praktische tips volgen:
- 'Verklein' uw JavaScript en CSS. Dit betekent het verwijderen van alle extra witruimte en onnodige opmerkingen in de code.
- Voeg uw JavaScript en CSS samen. ...
- Het laden van JavaScript uitstellen.
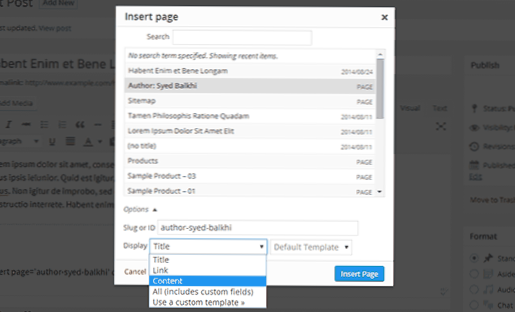
Hoe link ik naar een specifiek deel van een pagina in WordPress?
Link naar je Page Jump
Typ wat tekst of voeg een afbeelding of knop toe waarop u wilt dat uw bezoekers klikken om naar een ander gedeelte te gaan. Markeer de tekst of afbeelding/knop en selecteer de linkoptie in de werkbalk van het blok.
Wat is een weergaveblokkerende URL??
CSS wordt standaard behandeld als een bron voor het blokkeren van weergaven, wat betekent dat de browser geen verwerkte inhoud weergeeft totdat de CSSOM is geconstrueerd. Zorg ervoor dat uw CSS slank blijft, lever deze zo snel mogelijk en gebruik mediatypen en query's om weergave te deblokkeren.
Hoe verwijder ik Render-blokkerende bronnen met LiteSpeed-cache??
Elimineer Render-Blocking Resources JS met LiteSpeed Cache
Om uw LiteSpeed Cache-plug-in in te stellen om renderblokkerende bronnen voor JS in WordPress te elimineren, gaat u naar LiteSpeed Cache > Pagina-optimalisatie > JS-instellingen van uw WordPress-dashboard. Zet vervolgens op het tabblad JS-instellingen, JS asynchroon laden op AAN.
Hoe kan ik een webpagina automatisch omleiden??
De eenvoudigste manier om naar een andere URL om te leiden, is door een HTML te gebruiken <meta> tag met de http-equiv-parameter ingesteld op "refresh". Het content-attribuut stelt de vertraging in voordat de browser de gebruiker omleidt naar de nieuwe webpagina. Om onmiddellijk om te leiden, stelt u deze parameter in op "0" seconden voor het content-attribuut.
Hoe maak ik een omleidingslink??
Een domein omleiden??
- Ga naar het hPanel. Kies onder de categorie Domein het menu Omleidingen.
- U ziet het gedeelte Een omleiding maken. ...
- Klik op Maken als je klaar bent. ...
- Eenmaal omgeleid, ziet u de doel-URL (www.google.com) bij het openen van de originele URL (www.
Hoe voorkom ik dat WordPress mijn URL omleidt??
Hoe u het probleem met te veel omleidingen in WordPress kunt oplossen
- Browsercookies en cache wissen. Een veelvoorkomende oorzaak van de fout kunnen uw webbrowsercookies zijn. ...
- Alle WordPress-plug-ins deactiveren. De meest voorkomende oorzaak van de WordPress-omleidingslussen of het probleem 'Te veel omleidingen' is een plug-inconflict. ...
- WordPress-URL's repareren. ...
- WordPress resetten . ...
- Fout voorkomen Te veel omleidingen in WordPress.
Hoe elimineer je bronnen die het renderen blokkeren??
Er zijn drie manieren om het aantal en de impact van middelen voor het blokkeren van weergaven te verminderen:
- Zorg ervoor dat ze bronnen niet blokkeren door hun download uit te stellen.
- Verminder het totale aantal renderblokkeringsbronnen met behulp van technieken zoals bundeling (dit betekent ook minder HTTP-verzoeken)
Hoe elimineert u renderblokkerende bronnen laravel?
Stylesheets die het renderen blokkeren, elimineren. gelijk aan inlining-code in a <script> tag, inline kritische stijlen vereist voor de eerste verf binnenin een <stijl> blok bovenaan de HTML-pagina. Laad vervolgens de rest van de stijlen asynchroon met behulp van de preload-link (zie Ongebruikte CSS uitstellen).
Welke van de volgende is GEEN weergaveblokkerende bronnen??
Welke van de volgende is geen renderblokkerende bron?? Uitleg: HTML, CSS en JavaScript zijn renderblokkerende bronnen naar de DOM.
 Usbforwindows
Usbforwindows