- Hoe maak ik de Gutenberg-editor over de volledige breedte??
- Hoe maak ik een blok over de volledige breedte in WordPress?
- Hoe maak ik een afbeelding op volledige breedte in WordPress?
- Wat zijn Gutenberg-blokken??
- Hoe maak ik mijn Elementor volledige breedte?
- Wat is een sjabloon over de volledige breedte??
- Hoe wijzig ik de breedte van een WordPress-thema??
- Wat is een WordPress-sjabloon over de volledige breedte??
- Wat is de normale breedte en hoogte van een website??
- Is Elementor beter dan Gutenberg??
- Is Gutenberg een plug-in??
- Wat is een Gutenberg-shift??
Hoe maak ik de Gutenberg-editor over de volledige breedte??
De plug-in die we in dit artikel testen, is een plug-in voor de volledige breedte-editor voor Gutenberg.
- Log in op de WordPress-beheerder.
- Klik op Plug-ins.
- Klik op Nieuw toevoegen.
- Typ in het zoekveld voor trefwoordplug-ins in de rechterbovenhoek "Editor Full Width". ...
- Installeer de plug-in met de naam Editor Full Width Gutenberg.
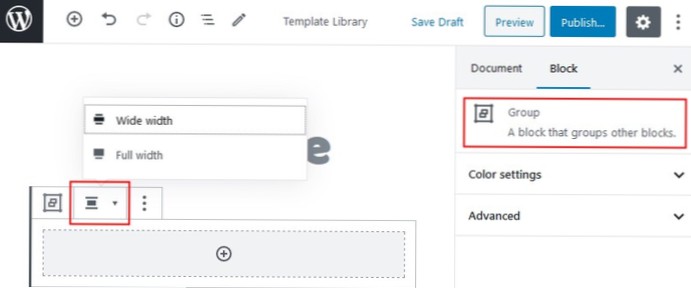
Hoe maak ik een blok over de volledige breedte in WordPress?
Raadpleeg voor meer informatie onze stapsgewijze handleiding voor het installeren van een WordPress-plug-in. Zodra je het hebt geactiveerd, bewerk je een bestaande pagina of maak je een nieuwe aan. Ga in het deelvenster 'Document' aan de rechterkant van uw scherm naar 'Paginakenmerken' en selecteer een sjabloon over de volledige breedte in de vervolgkeuzelijst.
Hoe maak ik een afbeelding op volledige breedte in WordPress?
Maak een afbeelding over de volledige breedte
- Ga naar het menu Berichten.
- Zoek en klik op het bericht dat u wilt bewerken.
- Klik op de afbeelding die u wilt bewerken.
- Klik op het potloodpictogram.
- Wijzig de uitlijning naar het midden.
- Verander de grootte in Volledige grootte.
- Klik op de geavanceerde opties.
- Voeg in de afbeelding CSS Class-invoer "volledige breedte" toe
Wat zijn Gutenberg-blokken??
Gutenberg-blokken zijn de editorblokken die worden gebruikt om inhoudslay-outs te maken in de nieuwe WordPress-blokeditor, ook bekend als Gutenberg. ... WordPress biedt standaard een set basisinhoudsblokken zoals een alinea, afbeelding, knop, lijst en meer.
Hoe maak ik mijn Elementor volledige breedte?
Elementor's paginasjabloon met volledige breedte gebruiken
- Maak een nieuwe pagina en bewerk met Elementor.
- Klik op het instellingenpictogram aan de linkerkant en zoek onder Pagina-indeling naar de optie Elementor Volledige breedte.
Wat is een sjabloon over de volledige breedte??
Sjabloon voor volledige breedte
Verwijdert zijbalk, paginatitel, opmerkingen en rekt de lay-out uit tot volledige breedte.
Hoe wijzig ik de breedte van een WordPress-thema??
Total bevat een krachtige functie, zodat u eenvoudig de breedte van uw site (hoofd/inhoud/zijbalk) kunt aanpassen voor alle responsieve formaten. Het enige wat je hoeft te doen is naar Uiterlijk te gaan -> Aanpassen -> Lay-out om je lay-outs aan te passen en de wijzigingen live te bekijken.
Wat is een WordPress-sjabloon over de volledige breedte??
De lay-out over de volledige breedte is de standaardlay-out voor het thema en het geeft je inhoud natuurlijk gecentreerd weer, maar met een witte achtergrond overal. Deze lay-out heeft geen opvulling rond de hoofdwikkel.
Wat is de normale breedte en hoogte van een website??
Een gebruikelijke breedte is 960 pixels, wat plaats biedt aan de schuifbalken en toch wat ruimte overlaat op een 1024 pixels breed scherm. Hoogte is voor de meeste webdesigners minder belangrijk, maar je kunt verwachten dat 600 pixels "boven de vouw" zijn voordat gebruikers moeten scrollen. [FONT=Verdana]Het instellen van een breedte van 960px is een slechte zet.
Is Elementor beter dan Gutenberg??
Hoewel zowel Gutenberg als Elementor drag-and-drop-editors zijn, is Elementor momenteel krachtiger omdat je meer aanpassingsopties en flexibiliteit hebt.
Is Gutenberg een plug-in??
Gutenberg was eerst een aparte plug-in die nog steeds actief wordt ontwikkeld. Voordat Gutenberg in de kernversie van WordPress werd gerold, werd Gutenberg eerst ontwikkeld als een afzonderlijke plug-in waarmee gebruikers het konden testen en konden zien hoe het de manier zou veranderen waarop ze inhoud binnen WordPress opstellen en bewerken.
Wat is een Gutenberg-shift??
Tussen 1436 en 1450 vond Gutenberg een letter uit die was gemaakt van een legering van lood, tin en antimoon en een speciale matrix waarmee snel en nauwkeurig nieuwe lettertypen kunnen worden gevormd uit een uniform sjabloon.
 Usbforwindows
Usbforwindows