- Hoe verander ik de breedte van een alineablok in WordPress?
- Hoe wijzig ik het formaat van tekstblokken in WordPress?
- Hoe voeg ik een blok over de volledige breedte toe in WordPress??
- Hoe maak ik tekst op volledige breedte in squarespace?
- Hoe verander ik de breedte van een blok in CSS?
- Hoe verander ik de breedte van tekst in WordPress?
- Hoe wijzig ik mijn lettergrootte?
- Hoe wijzig ik de grootte van het koptekstlettertype in WordPress?
- Hoe maak ik de Gutenberg-editor over de volledige breedte??
- Hoe maak ik een afbeelding op volledige breedte in Gutenberg?
- Hoe maak ik een afbeelding op volledige breedte in WordPress?
- Hoe wijzig ik de breedte van een Squarespace-site??
- Hoe maak ik een afbeelding op volledige breedte in squarespace?
Hoe verander ik de breedte van een alineablok in WordPress?
Dit zal het normale tekstblok verbreden (in <p> tag) van de standaard 580px van het thema naar de maximale breedte van 960px, wijzig dit aantal naar wens (bijvoorbeeld als 960px te breed is, gebruik dan gewoon 900px of 840px of 720px). Kopieer en plak de code in Uiterlijk > Aanpassen > Aanvullende CSS.
Hoe wijzig ik het formaat van tekstblokken in WordPress?
Plaats uw cursor in de rechterbenedenhoek en klik en sleep het vak naar de gewenste grootte. Deze wijziging is tijdelijk en de doos zal de volgende keer kleiner worden.
Hoe voeg ik een blok over de volledige breedte toe in WordPress??
Met de WordPress Gutenberg-editor is het eenvoudig om blokken over de volledige breedte te maken. We kunnen ze gebruiken om rijen te maken die de hele breedte van een pagina beslaan. Dan kunnen we een achtergrondkleur of afbeelding voor die rij instellen, terwijl de inhoud uitgelijnd is met de inhoud van reguliere (normale breedte) blokken.
Hoe maak ik tekst op volledige breedte in squarespace?
Klik in je hoofdmenu op Pagina's, klik op het +-pictogram, net zoals je zou doen om een gewone pagina toe te voegen, en klik vervolgens op Index. Stap 2: Nadat u een index heeft toegevoegd, kunt u secties aan de index toevoegen. De Index fungeert als de belangrijkste enkelvoudige pagina, elke sectie binnen de Index zal elke sectie over de volledige breedte van de voltooide pagina zijn.
Hoe verander ik de breedte van een blok in CSS?
CSS hoogte en breedte Voorbeelden
- Stel de hoogte en breedte in van a <div> element: div hoogte: 200px; breedte: 50%; ...
- Stel de hoogte en breedte van een ander in <div> element: div hoogte: 100px; breedte: 500px; ...
- Dit <div> element heeft een hoogte van 100 pixels en een maximale breedte van 500 pixels: div max-width: 500px; hoogte: 100px;
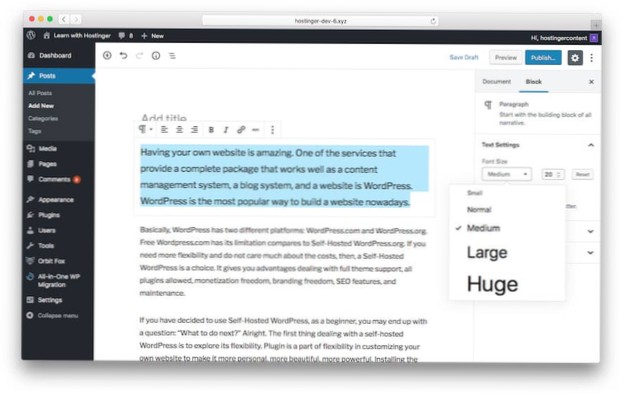
Hoe verander ik de breedte van tekst in WordPress?
Je kunt dit heel gemakkelijk doen met de standaard WordPress-blokeditor. Klik gewoon op een alineablok en selecteer vervolgens de lettergrootte onder 'Tekstinstellingen' aan de rechterkant. U kunt kiezen uit de vervolgkeuzelijst, die Small, Normal, Medium, Large en Huge omvat.
Hoe wijzig ik mijn lettergrootte?
Ga naar Instellingen . om de lettergrootte te wijzigen > Toegankelijkheid > Lettergrootte en pas de schuifregelaar op het scherm aan. Om de weergavegrootte van uw scherm te wijzigen, gaat u naar Instellingen > Toegankelijkheid > Schermgrootte en pas de schuifregelaar op het scherm aan.
Hoe wijzig ik de grootte van het koptekstlettertype in WordPress?
Indien nodig kunt u de lettergrootte van kopteksten en alineatekst snel globaal wijzigen.
...
Lettergrootte wijzigen in WordPress wereldwijd
- Log in op het WordPress-dashboard.
- Navigeer naar Uiterlijk > Aanpasser.
- Scroll naar beneden en klik op Extra CSS.
- Voeg de code toe en klik vervolgens op Gepubliceerd om uw wijzigingen op te slaan.
Hoe maak ik de Gutenberg-editor over de volledige breedte??
De plug-in die we in dit artikel testen, is een plug-in voor de volledige breedte-editor voor Gutenberg.
- Log in op de WordPress-beheerder.
- Klik op Plug-ins.
- Klik op Nieuw toevoegen.
- Typ in het zoekveld voor trefwoordplug-ins in de rechterbovenhoek "Editor Full Width". ...
- Installeer de plug-in met de naam Editor Full Width Gutenberg.
Hoe maak ik een afbeelding op volledige breedte in Gutenberg?
Brede afbeeldingen inschakelen in de Gutenberg-editor
* Thema-ondersteuning toevoegen voor brede en volledige afbeeldingen. * je voegt je add_theme_support() functies toe. Nu kunt u twee nieuwe pictogrammen op uw Image Gutenberg-blok vinden, breed uitgelijnd en op volledige breedte. Wanneer een van deze opties is geselecteerd, wordt deze correct weergegeven in de editor.
Hoe maak ik een afbeelding op volledige breedte in WordPress?
Maak een afbeelding over de volledige breedte
- Ga naar het menu Berichten.
- Zoek en klik op het bericht dat u wilt bewerken.
- Klik op de afbeelding die u wilt bewerken.
- Klik op het potloodpictogram.
- Wijzig de uitlijning naar het midden.
- Verander de grootte in Volledige grootte.
- Klik op de geavanceerde opties.
- Voeg in de afbeelding CSS Class-invoer "volledige breedte" toe
Hoe wijzig ik de breedte van een Squarespace-site??
Op Squarespace 7.0, ga naar Ontwerp > Sitestijlen om uw maximale sitebreedte in te stellen. Het is de tweede instelling van boven. Verplaats de schuifregelaar helemaal naar rechts om de maximale breedte in te stellen op 1980px. Op Squarespace 7.1, ga naar Ontwerp > Ruimte om uw maximale sitebreedte in te stellen.
Hoe maak ik een afbeelding op volledige breedte in squarespace?
Stijl uw galerij - selecteer Diavoorstelling en verwijder spaties
Terwijl u een voorbeeld van uw indexpagina bekijkt, gaat u naar Ontwerpen > Sitestijlen om van de galerij een diavoorstelling over de volledige breedte (volledig aflopend) te maken. Als u op de nieuwe galerij klikt terwijl u zich in Sitestijlen bevindt, toont Squarespace u alleen de relevante stijlen show.
 Usbforwindows
Usbforwindows