- Wat is het verschil tussen SRC en Srcset??
- Wat is het kenmerk Srcset?
- Waarom u een Srcset-attribuut in een afbeeldingstag zou gebruiken, legt het proces uit dat de browser gebruikt bij het evalueren van de inhoud van dit attribuut?
- Welke HTML-tag moet worden gebruikt waarmee verschillende afbeeldingen kunnen worden uitgewisseld, afhankelijk van verschillende mediaquery's?
- Wat is 2x in Srcset?
- Hoe weet ik of Srcset werkt??
- Kan ik Srcset en maten gebruiken??
- Wat is HTML-viewport?
- Hoe maak ik responsieve afbeeldingen op meerdere apparaten??
- Wat zijn de verschillende bronnen waar u de afbeeldingen in HTML kunt krijgen??
- Wat zijn lege elementen in HTML?
- Hoe gebruik ik Srcset in react?
Wat is het verschil tussen SRC en Srcset??
Met het kenmerk srcset kunt u een lijst met URL's van afbeeldingsbestanden opgeven, samen met beschrijvingen van de grootte. U moet ook nog steeds het src-attribuut gebruiken om een "standaard" afbeeldingsbron te identificeren, voor gebruik in browsers die srcset niet ondersteunen .
Wat is het Srcset-kenmerk??
Het attribuut srcset specificeert de URL van de afbeelding die in verschillende situaties moet worden gebruikt. Dit kenmerk is vereist wanneer: <bron> wordt gebruikt in <foto> .
Waarom u een Srcset-attribuut in een afbeeldingstag zou gebruiken om het proces uit te leggen dat de browser gebruikt bij het evalueren van de inhoud van dit attribuut?
Met srcset kunt u een lijst met verschillende afbeeldingsbronnen definiëren, samen met informatie over de grootte, zodat de browser de meest geschikte afbeelding kan kiezen op basis van de werkelijke resolutie van het apparaat. De werkelijke breedte van de afbeelding of weergavedichtheid: ofwel met behulp van de descriptor voor weergavedichtheid, bijvoorbeeld 1.5x, 2x enz.
Welke HTML-tag moet worden gebruikt waarmee verschillende afbeeldingen kunnen worden uitgewisseld, afhankelijk van verschillende mediaquery's?
Een afbeelding bijvoorbeeld anders bijsnijden, afhankelijk van de grootte van het scherm en verschillen in de lay-out. Dit wordt 'art direction' genoemd." De <foto> element wordt ook gebruikt voor fallback-afbeeldingstypen en elke andere vorm van schakelen tussen mediaquery's (bijv.g. verschillende afbeeldingen voor donkere modus).
Wat is 2x in Srcset?
Het srcset-kenmerk.
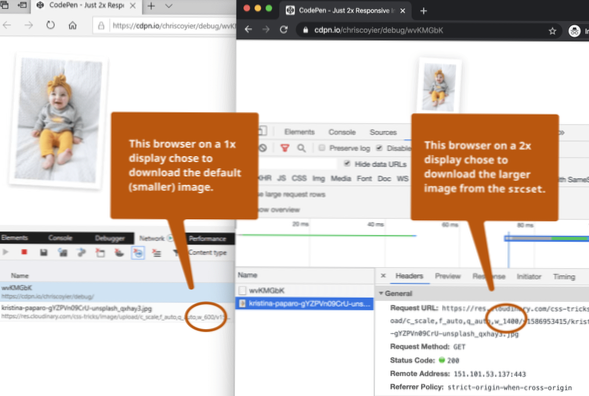
Op beeldschermen met normale resolutie wordt de 1x-variant van de srcset gebruikt [1x afbeelding]. Op beeldschermen met 2 apparaatpixels per CSS-pixel wordt de 2x-variant van de srcset gebruikt [2x afbeelding].
Hoe weet ik of Srcset werkt??
5 antwoorden. De afbeelding heeft een eigenschap currentSrc, u kunt deze loggen of inspecteren met verschillende hulpmiddelen: In de ontwikkelaarstools van Chrome inspecteert u het element en klikt u vervolgens op het tabblad Eigenschappen. In de ontwikkelaarstools van Firefox inspecteert u het element, klikt u met de rechtermuisknop en selecteert u DOM in het contextmenu.
Kan ik Srcset en maten gebruiken??
Met srcset en maten is het mogelijk om meerdere maten van dezelfde afbeelding aan te bieden. De browser doet de berekening (yeah!) en kiest het beste formaat om aan de gebruiker weer te geven. Browserondersteuning van srcset en maten is goed en de fallback is perfect.
Wat is HTML-viewport?
De viewport is het zichtbare gedeelte van een webpagina voor de gebruiker. Het verschilt per apparaat - het zal kleiner zijn op een mobiele telefoon dan op een computerscherm. U moet het volgende opnemen: <meta> element in al uw webpagina's: <meta name = "viewport" content = "breedte = apparaatbreedte, initiële schaal = 1.0">
Hoe maak ik responsieve afbeeldingen op meerdere apparaten??
Responsieve afbeeldingen leveren op meerdere apparaten
- De afmetingen van het kijkvenster. Of de viewport nu 1280px breed of 640px of 320px is.
- De grootte van de afbeelding ten opzichte van de viewport. Of de afbeelding nu 100% van de beschikbare breedte of 50% of 33% inneemt. In ons voorbeeld van de banner op volledige breedte hierboven, neemt de afbeelding 100% van de beschikbare breedte in beslag.
Wat zijn de verschillende bronnen waar u de afbeeldingen in HTML kunt krijgen??
De <bron> tag wordt gebruikt om meerdere mediabronnen voor media-elementen te specificeren, zoals: <video->, <audio>, en <foto>. De <bron> tag stelt u in staat alternatieve video-/audio-/afbeeldingsbestanden op te geven waaruit de browser kan kiezen, op basis van browserondersteuning of viewport-breedte.
Wat zijn lege elementen in HTML?
Een leeg element is een element uit HTML, SVG of MathML dat geen onderliggende knooppunten kan hebben (i.e., geneste elementen of tekstknooppunten). In HTML is het gebruik van een afsluitende tag op een leeg element meestal ongeldig. ... Bijvoorbeeld, <invoertype = "tekst"></invoer> is ongeldige HTML.
Hoe gebruik ik Srcset in react?
Voer Reageer srcset in
Een tijdje geleden werd het srcset-attribuut geïntroduceerd op <img> tags. Dit is een krachtig kenmerk waarmee de browser kan bepalen welke afbeelding de gebruiker moet dienen! Geen javascript, niet wachten tot de pagina is geladen! Je kunt ook het React Image Srcset-pakket van Crystallize bekijken.
 Usbforwindows
Usbforwindows