- Wat is het verschil tussen SRC en Srcset??
- Wat is Srcset in IMG-tag?
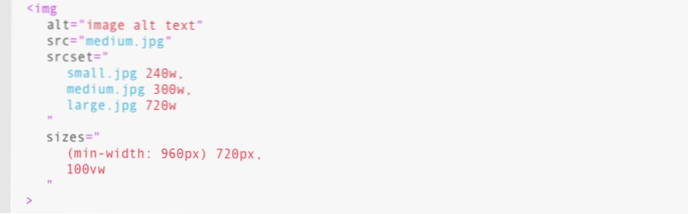
- Hoe maak je een Srcset?
- Waarom u een Srcset-attribuut in een afbeeldingstag zou gebruiken, legt het proces uit dat de browser gebruikt bij het evalueren van de inhoud van dit attribuut?
- Wat is 2x in Srcset?
- Wat is het gebruik van Srcset?
- Kan ik Srcset en maten gebruiken??
- Hoe weet ik of Srcset werkt??
- Moet ik een fotolabel gebruiken??
- Wat is Bootstrap-styling?
- Hoe gebruik ik Srcset in react?
- Wat is HTML-viewport?
Wat is het verschil tussen SRC en Srcset??
Met het kenmerk srcset kunt u een lijst met URL's van afbeeldingsbestanden opgeven, samen met beschrijvingen van de grootte. U moet ook nog steeds het src-attribuut gebruiken om een "standaard" afbeeldingsbron te identificeren, voor gebruik in browsers die srcset niet ondersteunen .
Wat is Srcset in IMG-tag?
De srcset-attributen bevatten het pad naar de afbeelding die moet worden weergegeven. Net zoals we zagen met <img> bovenstaande, <bron> kan een srcset-attribuut gebruiken met meerdere afbeeldingen waarnaar wordt verwezen, evenals een maten-attribuut. U kunt dus meerdere afbeeldingen aanbieden via a <foto> element, maar bied dan ook meerdere resoluties van elk aan.
Hoe maak je een Srcset?
Het srcset-kenmerk:
- voor een apparaat-pixelverhouding van 1, de beeldruimte-naald. jpg zal worden gebruikt.
- voor een apparaat-pixelverhouding van 2, de beeldruimte-naald-2x. jpg zal worden gebruikt.
- voor een apparaat-pixelverhouding van 3, de afbeelding space-needle-hd. jpg zal worden gebruikt.
Waarom u een Srcset-attribuut in een afbeeldingstag zou gebruiken, legt het proces uit dat de browser gebruikt bij het evalueren van de inhoud van dit attribuut?
Met srcset kunt u een lijst met verschillende afbeeldingsbronnen definiëren, samen met informatie over de grootte, zodat de browser de meest geschikte afbeelding kan kiezen op basis van de werkelijke resolutie van het apparaat. De werkelijke breedte van de afbeelding of weergavedichtheid: ofwel met behulp van de descriptor voor weergavedichtheid, bijvoorbeeld 1.5x, 2x enz.
Wat is 2x in Srcset?
Het srcset-kenmerk.
Op beeldschermen met normale resolutie wordt de 1x-variant van de srcset gebruikt [1x afbeelding]. Op beeldschermen met 2 apparaatpixels per CSS-pixel wordt de 2x-variant van de srcset gebruikt [2x afbeelding].
Wat is het gebruik van Srcset?
Het attribuut srcset specificeert de URL van de afbeelding die in verschillende situaties moet worden gebruikt. Dit kenmerk is vereist wanneer: <bron> wordt gebruikt in <foto> .
Kan ik Srcset en maten gebruiken??
Met srcset en maten is het mogelijk om meerdere maten van dezelfde afbeelding aan te bieden. De browser doet de berekening (yeah!) en kiest het beste formaat om aan de gebruiker weer te geven. Browserondersteuning van srcset en maten is goed en de fallback is perfect.
Hoe weet ik of Srcset werkt??
5 antwoorden. De afbeelding heeft een eigenschap currentSrc, u kunt deze loggen of inspecteren met verschillende hulpmiddelen: In de ontwikkelaarstools van Chrome inspecteert u het element en klikt u vervolgens op het tabblad Eigenschappen. In de ontwikkelaarstools van Firefox inspecteert u het element, klikt u met de rechtermuisknop en selecteert u DOM in het contextmenu.
Moet ik een fotolabel gebruiken??
De browser heeft geen discretionaire bevoegdheid om slimme beslissingen te nemen over wat te downloaden op basis van gebruikersvoorkeuren, netwerk, enz. Je moet de macht gebruiken om te dicteren welke afbeelding spaarzaam wordt gedownload. In feite zou je het alleen moeten gebruiken als je aan het oplossen bent voor art direction, niet voor het wisselen van resolutie.
Wat is Bootstrap-styling?
Een Bootstrap-thema is een pakket met CSS-, HTML- en JavaScript-code die wordt gebruikt voor styling. Bootstrap-thema's bevatten ook verschillende UI-componenten en paginalay-outs die kunnen worden gebruikt om websites te maken. Je kunt ze zien als websitesjablonen die zijn gemaakt met Bootstrap in gedachten.
Hoe gebruik ik Srcset in react?
Voer Reageer srcset in
Een tijdje geleden werd het srcset-attribuut geïntroduceerd op <img> tags. Dit is een krachtig kenmerk waarmee de browser kan bepalen welke afbeelding de gebruiker moet dienen! Geen javascript, niet wachten tot de pagina is geladen! Je kunt ook het React Image Srcset-pakket van Crystallize bekijken.
Wat is HTML-viewport?
De viewport is het zichtbare gedeelte van een webpagina voor de gebruiker. Het verschilt per apparaat - het zal kleiner zijn op een mobiele telefoon dan op een computerscherm. U moet het volgende opnemen: <meta> element in al uw webpagina's: <meta name = "viewport" content = "breedte = apparaatbreedte, initiële schaal = 1.0">
 Usbforwindows
Usbforwindows